Django2.0+ 加载本地JS文件 配置
搜索网络上的,貌似有几种方案,不过都是坑,运行返回404,无法找到js文件的。 以下是自己亲测车工的。
本地调试,把JS存放本地,可以加快调试速度,不然每次都从CDN上取,影响效率,且无法离线运行
(没有网络的情况下)。
环境:python3.6 + Django 2.1.5
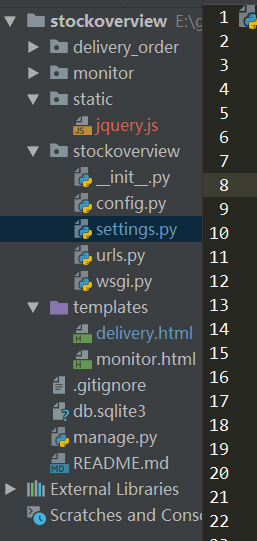
文件结构:
在django项目根目录,创建一个static的目录,里面存放一个jquery.js 的文件(这个文件可以到官方下载),然后在settings.py里面配置:
setting.py
然后在模板文件 test.html中引用:
然后重新运行django,就可以了。
本地调试,把JS存放本地,可以加快调试速度,不然每次都从CDN上取,影响效率,且无法离线运行
(没有网络的情况下)。
环境:python3.6 + Django 2.1.5
文件结构:
在django项目根目录,创建一个static的目录,里面存放一个jquery.js 的文件(这个文件可以到官方下载),然后在settings.py里面配置:
setting.py
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static/'),
)
然后在模板文件 test.html中引用:
<!DOCTYPE html>
{% load staticfiles %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>交割单查询</title>
<script type="text/javascript" src="{% static 'jquery.js' %}"></script>
然后重新运行django,就可以了。