网络
七牛提示:源站域名ICP备案异常和冻结通知。
网络 • 马化云 发表了文章 • 0 个评论 • 2452 次浏览 • 2023-09-02 11:32
如下:
您的账号 xxxxxx@qq.com 在七牛云对象存储有以下源站域名没有备案记录或备案已失效,七牛云对象存储无法支持未备案域名在含有中国大陆的区域访问数据,我们即将对域名发起冻结操作。
域名 空间
30daydo.com
根据《互联网信息服务管理办法》(国务院令第292号)等相关法律法规要求,未取得许可或未履行备案手续的,不得从事互联网信息服务。
若备案信息查询有误,请提供相关备案证明,并与销售或技术支持联系。您在使用过程中如有遇到任何问题,可通过 提交工单 解决,我们会尽快回复。感谢您对我们的理解与支持!
然后去官网查询了一下是什么回事:
为什么域名之前备案过了还会被未备案冻结?
备案吊销是指对备案信息做收回并注销,由有管辖权力的部门停止原来准许进行某项活动的对象停止该项活动并收回准许文本的执行过程,一般带有强制性。起因基本是由于该对象违背或违反了发放文本时的约定所致,七牛检测到备案信息失效后,会对域名执行冻结操作。
然后查了下 备案信息,一切都是正常的。不过备案官网上提示:
CP/IP地址/域名信息备案管理系统升级通知ICP/IP地址/域名信息备案管理系统将于2023年9月2日至3日进行系统升级,期间系统停止对外服务,对您带来的不便敬请谅解。
会不会因为这个原因触发了七牛系统的警告呢?
咨询了一番之后才发现还真是这个原因。。
过了3个小时之后,才收到七牛的更正通知:
尊敬的七牛云用户,您好!
因工信部备案查询停服,导致七牛云对象存储的源站域名备案检查异常,如果您在9月2日收到七牛源站域名备案异常冻结的相关通知,您可以忽略,系统也不会执行域名冻结操作。
如果您未收到相关信息,可忽略本条消息。
由此给您带来的不便,深感抱歉,祝您工作顺利,生活愉快!
此致
七牛云团队
还真是虚惊一场。
不过实际的文件存储服务应该不受影响的,图片服务一直还是正常的。只是多了个警告,怪吓人的。
七牛服务还是很赞的,会一直用下去,比腾讯云的要好用。
查看全部
如下:
您的账号 xxxxxx@qq.com 在七牛云对象存储有以下源站域名没有备案记录或备案已失效,七牛云对象存储无法支持未备案域名在含有中国大陆的区域访问数据,我们即将对域名发起冻结操作。
域名 空间
30daydo.com
根据《互联网信息服务管理办法》(国务院令第292号)等相关法律法规要求,未取得许可或未履行备案手续的,不得从事互联网信息服务。
若备案信息查询有误,请提供相关备案证明,并与销售或技术支持联系。您在使用过程中如有遇到任何问题,可通过 提交工单 解决,我们会尽快回复。感谢您对我们的理解与支持!
然后去官网查询了一下是什么回事:
为什么域名之前备案过了还会被未备案冻结?然后查了下 备案信息,一切都是正常的。不过备案官网上提示:
备案吊销是指对备案信息做收回并注销,由有管辖权力的部门停止原来准许进行某项活动的对象停止该项活动并收回准许文本的执行过程,一般带有强制性。起因基本是由于该对象违背或违反了发放文本时的约定所致,七牛检测到备案信息失效后,会对域名执行冻结操作。
CP/IP地址/域名信息备案管理系统升级通知ICP/IP地址/域名信息备案管理系统将于2023年9月2日至3日进行系统升级,期间系统停止对外服务,对您带来的不便敬请谅解。
会不会因为这个原因触发了七牛系统的警告呢?
咨询了一番之后才发现还真是这个原因。。
过了3个小时之后,才收到七牛的更正通知:

尊敬的七牛云用户,您好!
因工信部备案查询停服,导致七牛云对象存储的源站域名备案检查异常,如果您在9月2日收到七牛源站域名备案异常冻结的相关通知,您可以忽略,系统也不会执行域名冻结操作。
如果您未收到相关信息,可忽略本条消息。
由此给您带来的不便,深感抱歉,祝您工作顺利,生活愉快!
此致
七牛云团队
还真是虚惊一场。
不过实际的文件存储服务应该不受影响的,图片服务一直还是正常的。只是多了个警告,怪吓人的。
七牛服务还是很赞的,会一直用下去,比腾讯云的要好用。
去除导流公众号的网站 油猴脚本
网络 • 李魔佛 发表了文章 • 0 个评论 • 2678 次浏览 • 2022-08-11 13:26
去除博客导流公众号
// ==UserScript==
// @name 去除博客导流公众号
// @namespace http://tampermonkey.net/
// @version 1.0.0
// @description 去除openwrite“博客导流公众号”功能
// @author You
// @include http*://*
// @grant none
// ==/UserScript==
(function() {
'use strict';
destroyBTWPlugin();
function destroyBTWPlugin() {
// 判断是否有插件
const hasBTWPlugin = typeof BTWPlugin == "function"
if (hasBTWPlugin) {
// 获取属性
const plugin = new BTWPlugin().options;
if (plugin) {
// 删除元素
const read_more_wrap = document.getElementById("read-more-wrap")
if (read_more_wrap) {
read_more_wrap.remove();
}
// 删除样式
const ctner = document.getElementById(plugin.id)
if (ctner) {
ctner.removeAttribute("style");
}
}
}
}
})();
绕过openwrite公众号导流
// ==UserScript==
// @name 绕过openwrite公众号导流
// @namespace http://tampermonkey.net/
// @version 1.6
// @description 去除openwrite“博客导流公众号”功能
// @author GoodbyeNJN
// @license GPLv3
// @match *://*/*
// @grant none
// ==/UserScript==
/**
* openwrite 脚本基本逻辑:
* 函数名和属性名储存在一个数组中(搜索“阅读全文”可定位到),取值时通过对应的索引取出对应的值。
* 先构造一个对象(搜索“const .* = function”可定位到),在下方不远处给它的 prototype 上添加 options 和 init。
* 点击弹窗中的“提交”按钮时,触发回调(搜索“alert”可定位到),解析后具体代码如下:
* function () {
* const val = $("#btw-modal-input").val();
* if (val === "") {
* alert("请输入校验码!");
* $("#btw-modal-input").focus();
* return;
* }
* const { blogId } = btw.options
* const api = "https://my.openwrite.cn/code/check";
* const url = "" + api + "?blogId=" + blogId + "&code=" + val + "";
* $.get(url, function (res) {
* if (res.result === true) {
* localStorage.setItem("TOKEN_" + blogId + "", blogId);
* $("#btw-modal-wrap, #read-more-wrap").remove();
* $("#" + btw.options.id + "").height("");
* } else {
* alert("校验码有误!");
* }
* });
* }
*/
"use strict";
const READ_MORE_ID = "read-more-wrap";
/**
* 判断是否存在插件
*/
const hasBtwPlugin = () => {
const hasBTWPlugin = typeof BTWPlugin === "function";
const hasJquery = typeof $ === "function";
return hasBTWPlugin && hasJquery;
};
/**
* 判断是否存在“阅读全文”按钮
*/
const hasReadMoreBtn = () => {
return !!document.getElementById(READ_MORE_ID);
};
/**
* 获取插件初始化选项
*/
const getOptions = () => {
return (
BTWPlugin.prototype.options || {
id: "container",
blogId: "",
name: "",
qrcode: "",
keyword: "",
}
);
};
/**
* 监听“阅读全文”按钮的出现
* 用于首次触发该脚本且无按钮时,监听后续的按钮出现事件
*/
const listenReadMoreBtnShow = fn => {
const observer = new MutationObserver(mutations =>
mutations.forEach(mutation =>
mutation.addedNodes.forEach(node => {
if (node.id === READ_MORE_ID) {
observer.disconnect();
fn();
}
}),
),
);
const { id } = getOptions();
const parent = document.getElementById(id);
parent && observer.observe(parent, { childList: true });
};
/**
* 监听部分 history 改动事件
* 用于 spa 页面路由变化时自动展示全文
*/
const listenHistoryChange = fn => {
const wrap = type => {
const fn = history[type];
return function (...args) {
const res = fn.apply(this, args);
const e = new Event(type);
e.arguments = args;
window.dispatchEvent(e);
return res;
};
};
history.pushState = wrap("pushState");
history.replaceState = wrap("replaceState");
window.addEventListener("replaceState", fn);
window.addEventListener("pushState", fn);
window.addEventListener("hashchange", fn);
};
/**
* 展示全文
*/
const showHiddenText = () => {
const { id, blogId } = getOptions();
console.log("id:", id);
localStorage.setItem(`TOKEN_${blogId}`, blogId);
$(`#${READ_MORE_ID}`).remove();
$(`#${id}`).height("");
};
(function () {
if (!hasBtwPlugin()) {
return;
}
$().ready(() => {
listenHistoryChange(showHiddenText);
if (hasReadMoreBtn()) {
showHiddenText();
} else {
listenReadMoreBtnShow(showHiddenText);
}
});
})(); 查看全部
去除博客导流公众号
// ==UserScript==
// @name 去除博客导流公众号
// @namespace http://tampermonkey.net/
// @version 1.0.0
// @description 去除openwrite“博客导流公众号”功能
// @author You
// @include http*://*
// @grant none
// ==/UserScript==
(function() {
'use strict';
destroyBTWPlugin();
function destroyBTWPlugin() {
// 判断是否有插件
const hasBTWPlugin = typeof BTWPlugin == "function"
if (hasBTWPlugin) {
// 获取属性
const plugin = new BTWPlugin().options;
if (plugin) {
// 删除元素
const read_more_wrap = document.getElementById("read-more-wrap")
if (read_more_wrap) {
read_more_wrap.remove();
}
// 删除样式
const ctner = document.getElementById(plugin.id)
if (ctner) {
ctner.removeAttribute("style");
}
}
}
}
})();
绕过openwrite公众号导流
// ==UserScript==
// @name 绕过openwrite公众号导流
// @namespace http://tampermonkey.net/
// @version 1.6
// @description 去除openwrite“博客导流公众号”功能
// @author GoodbyeNJN
// @license GPLv3
// @match *://*/*
// @grant none
// ==/UserScript==
/**
* openwrite 脚本基本逻辑:
* 函数名和属性名储存在一个数组中(搜索“阅读全文”可定位到),取值时通过对应的索引取出对应的值。
* 先构造一个对象(搜索“const .* = function”可定位到),在下方不远处给它的 prototype 上添加 options 和 init。
* 点击弹窗中的“提交”按钮时,触发回调(搜索“alert”可定位到),解析后具体代码如下:
* function () {
* const val = $("#btw-modal-input").val();
* if (val === "") {
* alert("请输入校验码!");
* $("#btw-modal-input").focus();
* return;
* }
* const { blogId } = btw.options
* const api = "https://my.openwrite.cn/code/check";
* const url = "" + api + "?blogId=" + blogId + "&code=" + val + "";
* $.get(url, function (res) {
* if (res.result === true) {
* localStorage.setItem("TOKEN_" + blogId + "", blogId);
* $("#btw-modal-wrap, #read-more-wrap").remove();
* $("#" + btw.options.id + "").height("");
* } else {
* alert("校验码有误!");
* }
* });
* }
*/
"use strict";
const READ_MORE_ID = "read-more-wrap";
/**
* 判断是否存在插件
*/
const hasBtwPlugin = () => {
const hasBTWPlugin = typeof BTWPlugin === "function";
const hasJquery = typeof $ === "function";
return hasBTWPlugin && hasJquery;
};
/**
* 判断是否存在“阅读全文”按钮
*/
const hasReadMoreBtn = () => {
return !!document.getElementById(READ_MORE_ID);
};
/**
* 获取插件初始化选项
*/
const getOptions = () => {
return (
BTWPlugin.prototype.options || {
id: "container",
blogId: "",
name: "",
qrcode: "",
keyword: "",
}
);
};
/**
* 监听“阅读全文”按钮的出现
* 用于首次触发该脚本且无按钮时,监听后续的按钮出现事件
*/
const listenReadMoreBtnShow = fn => {
const observer = new MutationObserver(mutations =>
mutations.forEach(mutation =>
mutation.addedNodes.forEach(node => {
if (node.id === READ_MORE_ID) {
observer.disconnect();
fn();
}
}),
),
);
const { id } = getOptions();
const parent = document.getElementById(id);
parent && observer.observe(parent, { childList: true });
};
/**
* 监听部分 history 改动事件
* 用于 spa 页面路由变化时自动展示全文
*/
const listenHistoryChange = fn => {
const wrap = type => {
const fn = history[type];
return function (...args) {
const res = fn.apply(this, args);
const e = new Event(type);
e.arguments = args;
window.dispatchEvent(e);
return res;
};
};
history.pushState = wrap("pushState");
history.replaceState = wrap("replaceState");
window.addEventListener("replaceState", fn);
window.addEventListener("pushState", fn);
window.addEventListener("hashchange", fn);
};
/**
* 展示全文
*/
const showHiddenText = () => {
const { id, blogId } = getOptions();
console.log("id:", id);
localStorage.setItem(`TOKEN_${blogId}`, blogId);
$(`#${READ_MORE_ID}`).remove();
$(`#${id}`).height("");
};
(function () {
if (!hasBtwPlugin()) {
return;
}
$().ready(() => {
listenHistoryChange(showHiddenText);
if (hasReadMoreBtn()) {
showHiddenText();
} else {
listenReadMoreBtnShow(showHiddenText);
}
});
})();
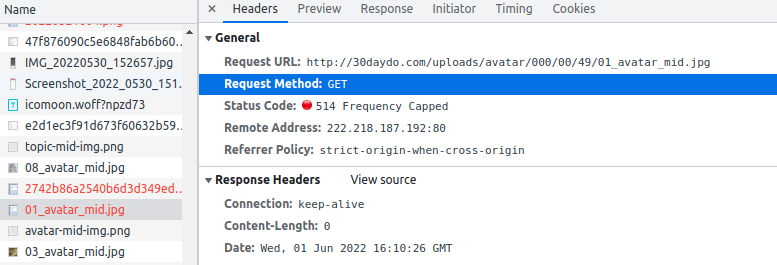
网站状态码 514 Frequency Capped
网络 • 李魔佛 发表了文章 • 0 个评论 • 4832 次浏览 • 2022-06-02 00:18
原来问题出云服务器的限速问题上。
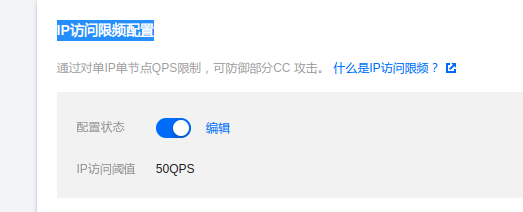
如果你在阿里云腾讯云设置了IP访问限频配置,假如设置了10QPS,
那么每秒不能超过10次访问速率。
如果你的网站图片多,很可能你的图片不会被正常加载,你的JS也可能不会被加载进来。
所以你可以把这个值稍微设大一点。
查看全部
禁止google浏览器http链接强制跳转为https ->网上的根本都是无效的方法
网络 • 李魔佛 发表了文章 • 0 个评论 • 2723 次浏览 • 2022-05-11 17:11
一般在网上的都是按照上面的方法操作,不过实际弄下来,发现根本无法组织chrome自动调转的https。
主要这个网站的主域名是https的,而他的二级域名是http的,用http的二级域名访问是,总是调转到https的页面(首页)。
最后无奈,只好用firefox来浏览这个http的页面。
郁闷ing。。 查看全部
在Chrome浏览器地址栏中输入chrome://net-internals/,打开HSTS标签,在Add domain里的Domain输入要添加的域名地址(不带http的地址),点Add即可。 其中Include subdomains选项还可以添加子域名,保证所有子域名都使用HTTPS访问。
一般在网上的都是按照上面的方法操作,不过实际弄下来,发现根本无法组织chrome自动调转的https。
主要这个网站的主域名是https的,而他的二级域名是http的,用http的二级域名访问是,总是调转到https的页面(首页)。
最后无奈,只好用firefox来浏览这个http的页面。
郁闷ing。。
使用代理VPN后,微信公众号发文章显示的是代理后的VPN归属地
闲聊 • 李魔佛 发表了文章 • 0 个评论 • 6517 次浏览 • 2022-05-05 00:28
公众号也不例外。
如果想修改归属地,首先需要有一个代理或者VPN软件。设置为全局代理,然后发文,你的发文地址就会显示你的代理和VPN地址啦。

开源网盘系统推荐 sharelist
网络 • 李魔佛 发表了文章 • 0 个评论 • 4907 次浏览 • 2020-09-14 18:54
支持以下功能:
挂载GoogleDrive
挂载OneDrive(含世纪互联)
挂载天翼云盘(支持账号密码挂载)
挂载和彩云
挂载本地文件
挂载GitHub
挂载蓝奏云
挂载h5ai
挂载WebDAV
挂载SFTP
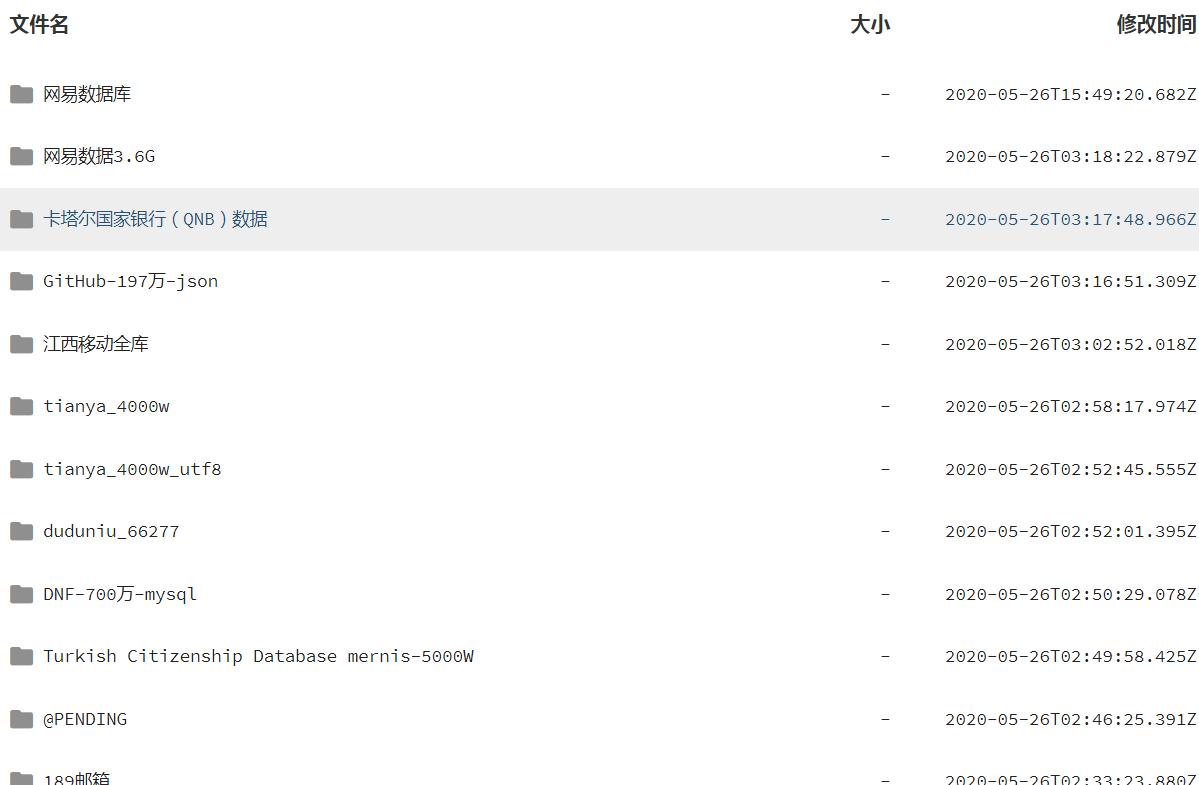
【别问我是怎么知道的】当时在网络上搜刮到一个别人的共享盘,里面居然一堆的QQ密码数据库,网易邮箱密码库,上百G的数据库,哎,网名的隐私在中国互联网连P都不是哈。
查看全部
支持以下功能:
挂载GoogleDrive
挂载OneDrive(含世纪互联)
挂载天翼云盘(支持账号密码挂载)
挂载和彩云
挂载本地文件
挂载GitHub
挂载蓝奏云
挂载h5ai
挂载WebDAV
挂载SFTP
【别问我是怎么知道的】当时在网络上搜刮到一个别人的共享盘,里面居然一堆的QQ密码数据库,网易邮箱密码库,上百G的数据库,哎,网名的隐私在中国互联网连P都不是哈。
Win7 & Win10 本地网络连接没有共享菜单
网络 • 李魔佛 发表了文章 • 0 个评论 • 3267 次浏览 • 2020-09-01 19:46
没有一个能用的。
自己测试了下,之前是可以的,后面不知道设置了什么就无法共享连接了。
看了一下本地服务,有个服务叫Routing and Remote Access 没有打开,手动打开一下,然后再试一次,居然可以了,网络本地连接的共享出来了。 查看全部
没有一个能用的。
自己测试了下,之前是可以的,后面不知道设置了什么就无法共享连接了。
看了一下本地服务,有个服务叫Routing and Remote Access 没有打开,手动打开一下,然后再试一次,居然可以了,网络本地连接的共享出来了。
chrome F12网络调试得到的request序列 怎样才能全部保存下来呢
回复网络 • 李魔佛 发起了问题 • 1 人关注 • 0 个回复 • 8259 次浏览 • 2018-01-27 20:21
chrome F12网络调试得到的request序列 怎样才能全部保存下来呢
回复网络 • 李魔佛 发起了问题 • 1 人关注 • 0 个回复 • 8259 次浏览 • 2018-01-27 20:21
七牛提示:源站域名ICP备案异常和冻结通知。
网络 • 马化云 发表了文章 • 0 个评论 • 2452 次浏览 • 2023-09-02 11:32
如下:
您的账号 xxxxxx@qq.com 在七牛云对象存储有以下源站域名没有备案记录或备案已失效,七牛云对象存储无法支持未备案域名在含有中国大陆的区域访问数据,我们即将对域名发起冻结操作。
域名 空间
30daydo.com
根据《互联网信息服务管理办法》(国务院令第292号)等相关法律法规要求,未取得许可或未履行备案手续的,不得从事互联网信息服务。
若备案信息查询有误,请提供相关备案证明,并与销售或技术支持联系。您在使用过程中如有遇到任何问题,可通过 提交工单 解决,我们会尽快回复。感谢您对我们的理解与支持!
然后去官网查询了一下是什么回事:
为什么域名之前备案过了还会被未备案冻结?
备案吊销是指对备案信息做收回并注销,由有管辖权力的部门停止原来准许进行某项活动的对象停止该项活动并收回准许文本的执行过程,一般带有强制性。起因基本是由于该对象违背或违反了发放文本时的约定所致,七牛检测到备案信息失效后,会对域名执行冻结操作。
然后查了下 备案信息,一切都是正常的。不过备案官网上提示:
CP/IP地址/域名信息备案管理系统升级通知ICP/IP地址/域名信息备案管理系统将于2023年9月2日至3日进行系统升级,期间系统停止对外服务,对您带来的不便敬请谅解。
会不会因为这个原因触发了七牛系统的警告呢?
咨询了一番之后才发现还真是这个原因。。
过了3个小时之后,才收到七牛的更正通知:
尊敬的七牛云用户,您好!
因工信部备案查询停服,导致七牛云对象存储的源站域名备案检查异常,如果您在9月2日收到七牛源站域名备案异常冻结的相关通知,您可以忽略,系统也不会执行域名冻结操作。
如果您未收到相关信息,可忽略本条消息。
由此给您带来的不便,深感抱歉,祝您工作顺利,生活愉快!
此致
七牛云团队
还真是虚惊一场。
不过实际的文件存储服务应该不受影响的,图片服务一直还是正常的。只是多了个警告,怪吓人的。
七牛服务还是很赞的,会一直用下去,比腾讯云的要好用。
查看全部
如下:
您的账号 xxxxxx@qq.com 在七牛云对象存储有以下源站域名没有备案记录或备案已失效,七牛云对象存储无法支持未备案域名在含有中国大陆的区域访问数据,我们即将对域名发起冻结操作。
域名 空间
30daydo.com
根据《互联网信息服务管理办法》(国务院令第292号)等相关法律法规要求,未取得许可或未履行备案手续的,不得从事互联网信息服务。
若备案信息查询有误,请提供相关备案证明,并与销售或技术支持联系。您在使用过程中如有遇到任何问题,可通过 提交工单 解决,我们会尽快回复。感谢您对我们的理解与支持!
然后去官网查询了一下是什么回事:
为什么域名之前备案过了还会被未备案冻结?然后查了下 备案信息,一切都是正常的。不过备案官网上提示:
备案吊销是指对备案信息做收回并注销,由有管辖权力的部门停止原来准许进行某项活动的对象停止该项活动并收回准许文本的执行过程,一般带有强制性。起因基本是由于该对象违背或违反了发放文本时的约定所致,七牛检测到备案信息失效后,会对域名执行冻结操作。
CP/IP地址/域名信息备案管理系统升级通知ICP/IP地址/域名信息备案管理系统将于2023年9月2日至3日进行系统升级,期间系统停止对外服务,对您带来的不便敬请谅解。
会不会因为这个原因触发了七牛系统的警告呢?
咨询了一番之后才发现还真是这个原因。。
过了3个小时之后,才收到七牛的更正通知:

尊敬的七牛云用户,您好!
因工信部备案查询停服,导致七牛云对象存储的源站域名备案检查异常,如果您在9月2日收到七牛源站域名备案异常冻结的相关通知,您可以忽略,系统也不会执行域名冻结操作。
如果您未收到相关信息,可忽略本条消息。
由此给您带来的不便,深感抱歉,祝您工作顺利,生活愉快!
此致
七牛云团队
还真是虚惊一场。
不过实际的文件存储服务应该不受影响的,图片服务一直还是正常的。只是多了个警告,怪吓人的。
七牛服务还是很赞的,会一直用下去,比腾讯云的要好用。
去除导流公众号的网站 油猴脚本
网络 • 李魔佛 发表了文章 • 0 个评论 • 2678 次浏览 • 2022-08-11 13:26
去除博客导流公众号
// ==UserScript==
// @name 去除博客导流公众号
// @namespace http://tampermonkey.net/
// @version 1.0.0
// @description 去除openwrite“博客导流公众号”功能
// @author You
// @include http*://*
// @grant none
// ==/UserScript==
(function() {
'use strict';
destroyBTWPlugin();
function destroyBTWPlugin() {
// 判断是否有插件
const hasBTWPlugin = typeof BTWPlugin == "function"
if (hasBTWPlugin) {
// 获取属性
const plugin = new BTWPlugin().options;
if (plugin) {
// 删除元素
const read_more_wrap = document.getElementById("read-more-wrap")
if (read_more_wrap) {
read_more_wrap.remove();
}
// 删除样式
const ctner = document.getElementById(plugin.id)
if (ctner) {
ctner.removeAttribute("style");
}
}
}
}
})();
绕过openwrite公众号导流
// ==UserScript==
// @name 绕过openwrite公众号导流
// @namespace http://tampermonkey.net/
// @version 1.6
// @description 去除openwrite“博客导流公众号”功能
// @author GoodbyeNJN
// @license GPLv3
// @match *://*/*
// @grant none
// ==/UserScript==
/**
* openwrite 脚本基本逻辑:
* 函数名和属性名储存在一个数组中(搜索“阅读全文”可定位到),取值时通过对应的索引取出对应的值。
* 先构造一个对象(搜索“const .* = function”可定位到),在下方不远处给它的 prototype 上添加 options 和 init。
* 点击弹窗中的“提交”按钮时,触发回调(搜索“alert”可定位到),解析后具体代码如下:
* function () {
* const val = $("#btw-modal-input").val();
* if (val === "") {
* alert("请输入校验码!");
* $("#btw-modal-input").focus();
* return;
* }
* const { blogId } = btw.options
* const api = "https://my.openwrite.cn/code/check";
* const url = "" + api + "?blogId=" + blogId + "&code=" + val + "";
* $.get(url, function (res) {
* if (res.result === true) {
* localStorage.setItem("TOKEN_" + blogId + "", blogId);
* $("#btw-modal-wrap, #read-more-wrap").remove();
* $("#" + btw.options.id + "").height("");
* } else {
* alert("校验码有误!");
* }
* });
* }
*/
"use strict";
const READ_MORE_ID = "read-more-wrap";
/**
* 判断是否存在插件
*/
const hasBtwPlugin = () => {
const hasBTWPlugin = typeof BTWPlugin === "function";
const hasJquery = typeof $ === "function";
return hasBTWPlugin && hasJquery;
};
/**
* 判断是否存在“阅读全文”按钮
*/
const hasReadMoreBtn = () => {
return !!document.getElementById(READ_MORE_ID);
};
/**
* 获取插件初始化选项
*/
const getOptions = () => {
return (
BTWPlugin.prototype.options || {
id: "container",
blogId: "",
name: "",
qrcode: "",
keyword: "",
}
);
};
/**
* 监听“阅读全文”按钮的出现
* 用于首次触发该脚本且无按钮时,监听后续的按钮出现事件
*/
const listenReadMoreBtnShow = fn => {
const observer = new MutationObserver(mutations =>
mutations.forEach(mutation =>
mutation.addedNodes.forEach(node => {
if (node.id === READ_MORE_ID) {
observer.disconnect();
fn();
}
}),
),
);
const { id } = getOptions();
const parent = document.getElementById(id);
parent && observer.observe(parent, { childList: true });
};
/**
* 监听部分 history 改动事件
* 用于 spa 页面路由变化时自动展示全文
*/
const listenHistoryChange = fn => {
const wrap = type => {
const fn = history[type];
return function (...args) {
const res = fn.apply(this, args);
const e = new Event(type);
e.arguments = args;
window.dispatchEvent(e);
return res;
};
};
history.pushState = wrap("pushState");
history.replaceState = wrap("replaceState");
window.addEventListener("replaceState", fn);
window.addEventListener("pushState", fn);
window.addEventListener("hashchange", fn);
};
/**
* 展示全文
*/
const showHiddenText = () => {
const { id, blogId } = getOptions();
console.log("id:", id);
localStorage.setItem(`TOKEN_${blogId}`, blogId);
$(`#${READ_MORE_ID}`).remove();
$(`#${id}`).height("");
};
(function () {
if (!hasBtwPlugin()) {
return;
}
$().ready(() => {
listenHistoryChange(showHiddenText);
if (hasReadMoreBtn()) {
showHiddenText();
} else {
listenReadMoreBtnShow(showHiddenText);
}
});
})(); 查看全部
去除博客导流公众号
// ==UserScript==
// @name 去除博客导流公众号
// @namespace http://tampermonkey.net/
// @version 1.0.0
// @description 去除openwrite“博客导流公众号”功能
// @author You
// @include http*://*
// @grant none
// ==/UserScript==
(function() {
'use strict';
destroyBTWPlugin();
function destroyBTWPlugin() {
// 判断是否有插件
const hasBTWPlugin = typeof BTWPlugin == "function"
if (hasBTWPlugin) {
// 获取属性
const plugin = new BTWPlugin().options;
if (plugin) {
// 删除元素
const read_more_wrap = document.getElementById("read-more-wrap")
if (read_more_wrap) {
read_more_wrap.remove();
}
// 删除样式
const ctner = document.getElementById(plugin.id)
if (ctner) {
ctner.removeAttribute("style");
}
}
}
}
})();
绕过openwrite公众号导流
// ==UserScript==
// @name 绕过openwrite公众号导流
// @namespace http://tampermonkey.net/
// @version 1.6
// @description 去除openwrite“博客导流公众号”功能
// @author GoodbyeNJN
// @license GPLv3
// @match *://*/*
// @grant none
// ==/UserScript==
/**
* openwrite 脚本基本逻辑:
* 函数名和属性名储存在一个数组中(搜索“阅读全文”可定位到),取值时通过对应的索引取出对应的值。
* 先构造一个对象(搜索“const .* = function”可定位到),在下方不远处给它的 prototype 上添加 options 和 init。
* 点击弹窗中的“提交”按钮时,触发回调(搜索“alert”可定位到),解析后具体代码如下:
* function () {
* const val = $("#btw-modal-input").val();
* if (val === "") {
* alert("请输入校验码!");
* $("#btw-modal-input").focus();
* return;
* }
* const { blogId } = btw.options
* const api = "https://my.openwrite.cn/code/check";
* const url = "" + api + "?blogId=" + blogId + "&code=" + val + "";
* $.get(url, function (res) {
* if (res.result === true) {
* localStorage.setItem("TOKEN_" + blogId + "", blogId);
* $("#btw-modal-wrap, #read-more-wrap").remove();
* $("#" + btw.options.id + "").height("");
* } else {
* alert("校验码有误!");
* }
* });
* }
*/
"use strict";
const READ_MORE_ID = "read-more-wrap";
/**
* 判断是否存在插件
*/
const hasBtwPlugin = () => {
const hasBTWPlugin = typeof BTWPlugin === "function";
const hasJquery = typeof $ === "function";
return hasBTWPlugin && hasJquery;
};
/**
* 判断是否存在“阅读全文”按钮
*/
const hasReadMoreBtn = () => {
return !!document.getElementById(READ_MORE_ID);
};
/**
* 获取插件初始化选项
*/
const getOptions = () => {
return (
BTWPlugin.prototype.options || {
id: "container",
blogId: "",
name: "",
qrcode: "",
keyword: "",
}
);
};
/**
* 监听“阅读全文”按钮的出现
* 用于首次触发该脚本且无按钮时,监听后续的按钮出现事件
*/
const listenReadMoreBtnShow = fn => {
const observer = new MutationObserver(mutations =>
mutations.forEach(mutation =>
mutation.addedNodes.forEach(node => {
if (node.id === READ_MORE_ID) {
observer.disconnect();
fn();
}
}),
),
);
const { id } = getOptions();
const parent = document.getElementById(id);
parent && observer.observe(parent, { childList: true });
};
/**
* 监听部分 history 改动事件
* 用于 spa 页面路由变化时自动展示全文
*/
const listenHistoryChange = fn => {
const wrap = type => {
const fn = history[type];
return function (...args) {
const res = fn.apply(this, args);
const e = new Event(type);
e.arguments = args;
window.dispatchEvent(e);
return res;
};
};
history.pushState = wrap("pushState");
history.replaceState = wrap("replaceState");
window.addEventListener("replaceState", fn);
window.addEventListener("pushState", fn);
window.addEventListener("hashchange", fn);
};
/**
* 展示全文
*/
const showHiddenText = () => {
const { id, blogId } = getOptions();
console.log("id:", id);
localStorage.setItem(`TOKEN_${blogId}`, blogId);
$(`#${READ_MORE_ID}`).remove();
$(`#${id}`).height("");
};
(function () {
if (!hasBtwPlugin()) {
return;
}
$().ready(() => {
listenHistoryChange(showHiddenText);
if (hasReadMoreBtn()) {
showHiddenText();
} else {
listenReadMoreBtnShow(showHiddenText);
}
});
})();
网站状态码 514 Frequency Capped
网络 • 李魔佛 发表了文章 • 0 个评论 • 4832 次浏览 • 2022-06-02 00:18
原来问题出云服务器的限速问题上。
如果你在阿里云腾讯云设置了IP访问限频配置,假如设置了10QPS,
那么每秒不能超过10次访问速率。
如果你的网站图片多,很可能你的图片不会被正常加载,你的JS也可能不会被加载进来。
所以你可以把这个值稍微设大一点。
查看全部
禁止google浏览器http链接强制跳转为https ->网上的根本都是无效的方法
网络 • 李魔佛 发表了文章 • 0 个评论 • 2723 次浏览 • 2022-05-11 17:11
一般在网上的都是按照上面的方法操作,不过实际弄下来,发现根本无法组织chrome自动调转的https。
主要这个网站的主域名是https的,而他的二级域名是http的,用http的二级域名访问是,总是调转到https的页面(首页)。
最后无奈,只好用firefox来浏览这个http的页面。
郁闷ing。。 查看全部
在Chrome浏览器地址栏中输入chrome://net-internals/,打开HSTS标签,在Add domain里的Domain输入要添加的域名地址(不带http的地址),点Add即可。 其中Include subdomains选项还可以添加子域名,保证所有子域名都使用HTTPS访问。
一般在网上的都是按照上面的方法操作,不过实际弄下来,发现根本无法组织chrome自动调转的https。
主要这个网站的主域名是https的,而他的二级域名是http的,用http的二级域名访问是,总是调转到https的页面(首页)。
最后无奈,只好用firefox来浏览这个http的页面。
郁闷ing。。
使用代理VPN后,微信公众号发文章显示的是代理后的VPN归属地
闲聊 • 李魔佛 发表了文章 • 0 个评论 • 6517 次浏览 • 2022-05-05 00:28
公众号也不例外。
如果想修改归属地,首先需要有一个代理或者VPN软件。设置为全局代理,然后发文,你的发文地址就会显示你的代理和VPN地址啦。

开源网盘系统推荐 sharelist
网络 • 李魔佛 发表了文章 • 0 个评论 • 4907 次浏览 • 2020-09-14 18:54
支持以下功能:
挂载GoogleDrive
挂载OneDrive(含世纪互联)
挂载天翼云盘(支持账号密码挂载)
挂载和彩云
挂载本地文件
挂载GitHub
挂载蓝奏云
挂载h5ai
挂载WebDAV
挂载SFTP
【别问我是怎么知道的】当时在网络上搜刮到一个别人的共享盘,里面居然一堆的QQ密码数据库,网易邮箱密码库,上百G的数据库,哎,网名的隐私在中国互联网连P都不是哈。
查看全部
支持以下功能:
挂载GoogleDrive
挂载OneDrive(含世纪互联)
挂载天翼云盘(支持账号密码挂载)
挂载和彩云
挂载本地文件
挂载GitHub
挂载蓝奏云
挂载h5ai
挂载WebDAV
挂载SFTP
【别问我是怎么知道的】当时在网络上搜刮到一个别人的共享盘,里面居然一堆的QQ密码数据库,网易邮箱密码库,上百G的数据库,哎,网名的隐私在中国互联网连P都不是哈。
Win7 & Win10 本地网络连接没有共享菜单
网络 • 李魔佛 发表了文章 • 0 个评论 • 3267 次浏览 • 2020-09-01 19:46
没有一个能用的。
自己测试了下,之前是可以的,后面不知道设置了什么就无法共享连接了。
看了一下本地服务,有个服务叫Routing and Remote Access 没有打开,手动打开一下,然后再试一次,居然可以了,网络本地连接的共享出来了。 查看全部
没有一个能用的。
自己测试了下,之前是可以的,后面不知道设置了什么就无法共享连接了。
看了一下本地服务,有个服务叫Routing and Remote Access 没有打开,手动打开一下,然后再试一次,居然可以了,网络本地连接的共享出来了。