通知设置 新通知
阿里云双十一主机优惠 2核2G内存,3M带宽云主机,99一年,而且续费不涨价
马化云 发表了文章 • 0 个评论 • 2231 次浏览 • 2023-11-08 02:27
关键这个活动是新老用户都可以参加。 而且续费价格依然是99。 用过腾讯云的用户就知道,对于新用户优惠力度很大,可是到了到期要续费的时候,腾讯就是市值开大口,原来300块3年的新客服务器,续费要1500以上的价格。
正所谓老用户不如狗。
这次阿里云特意写明,老用户也可以参与这个优惠购买活动,而且续费也还可以原价续费。
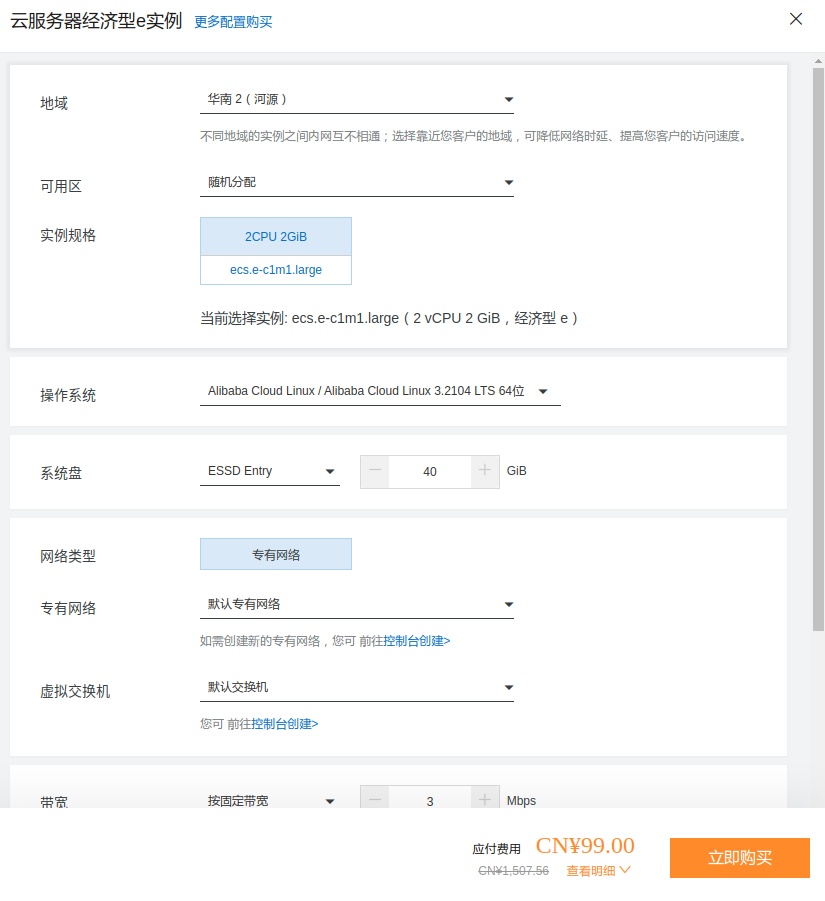
这个2CPU,2G内存,40GBSSD存储,3M带宽的服务器,配置如何?
点击购买链接:
https://www.aliyun.com/minisite/goods?userCode=nebb965s
进去后看到价格的确是99元。(是的,上面的是我的推广链接,阿里云应该会返现几个点给我吧哈哈,当作给我现在这个网站的服务器托管费用吧,还能坚持给你们持续输出高质量原创内容哈哈)
这个活动持续到 2026年3月31日 ! 所以如果你手上有其他服务器 还没有到期的话,可以不用着急买哈,可以等等哈,反正有2年半的时候,你喜欢什么时候去买都可以哈。
所以看好的朋友可以放到收藏夹,等需要的时候再买。 不过提前买也行,里面可以安装个windows系统,把QMT部署到上面,一年才99块,网络稳定性可能要好过你本地的电脑。而且随时随地都可以上去看看QMT当前的运行状态。只要用windows的远程桌面就可以连上去了。
反正到期了,续费也只要99元。
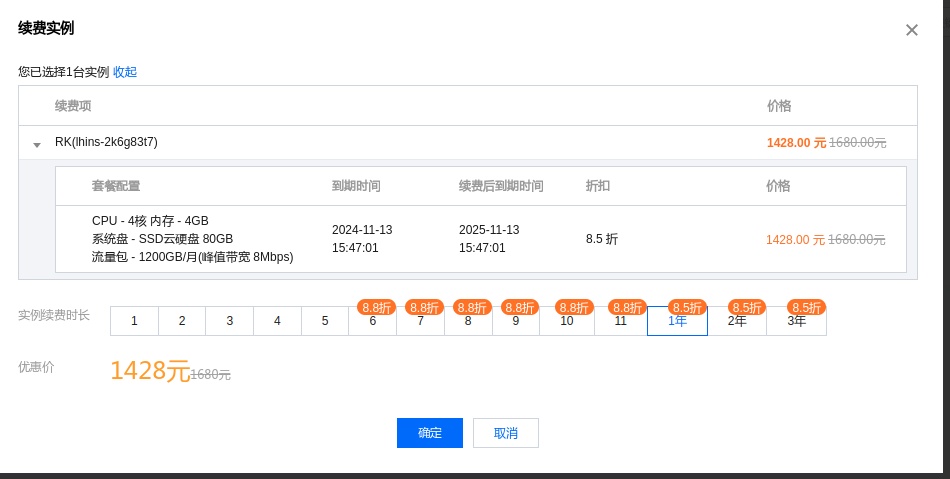
顺便给你看看腾讯云现在的续费策略:
3年前买的一台轻量云服务器,费用只要199。
而现在续费,续费一年就要1500了呀。
当年买入的价格:
点击查看大图
现在续费的价格:
只能说对新用户的时候就是良心云。 对着老用户就是一顿割韭菜了。
反正需要的99元一年,且续费不涨价的阿里云服务器朋友,可以使用下面的链接购买哟。
https://www.aliyun.com/minisite/goods?userCode=nebb965s
查看全部
关键这个活动是新老用户都可以参加。 而且续费价格依然是99。 用过腾讯云的用户就知道,对于新用户优惠力度很大,可是到了到期要续费的时候,腾讯就是市值开大口,原来300块3年的新客服务器,续费要1500以上的价格。
正所谓老用户不如狗。
这次阿里云特意写明,老用户也可以参与这个优惠购买活动,而且续费也还可以原价续费。
这个2CPU,2G内存,40GBSSD存储,3M带宽的服务器,配置如何?
点击购买链接:
https://www.aliyun.com/minisite/goods?userCode=nebb965s
进去后看到价格的确是99元。(是的,上面的是我的推广链接,阿里云应该会返现几个点给我吧哈哈,当作给我现在这个网站的服务器托管费用吧,还能坚持给你们持续输出高质量原创内容哈哈)
这个活动持续到 2026年3月31日 ! 所以如果你手上有其他服务器 还没有到期的话,可以不用着急买哈,可以等等哈,反正有2年半的时候,你喜欢什么时候去买都可以哈。
所以看好的朋友可以放到收藏夹,等需要的时候再买。 不过提前买也行,里面可以安装个windows系统,把QMT部署到上面,一年才99块,网络稳定性可能要好过你本地的电脑。而且随时随地都可以上去看看QMT当前的运行状态。只要用windows的远程桌面就可以连上去了。
反正到期了,续费也只要99元。
顺便给你看看腾讯云现在的续费策略:
3年前买的一台轻量云服务器,费用只要199。
而现在续费,续费一年就要1500了呀。
当年买入的价格:
点击查看大图
现在续费的价格:
只能说对新用户的时候就是良心云。 对着老用户就是一顿割韭菜了。
反正需要的99元一年,且续费不涨价的阿里云服务器朋友,可以使用下面的链接购买哟。
https://www.aliyun.com/minisite/goods?userCode=nebb965s
七牛提示:源站域名ICP备案异常和冻结通知。
马化云 发表了文章 • 0 个评论 • 2446 次浏览 • 2023-09-02 11:32
如下:
您的账号 xxxxxx@qq.com 在七牛云对象存储有以下源站域名没有备案记录或备案已失效,七牛云对象存储无法支持未备案域名在含有中国大陆的区域访问数据,我们即将对域名发起冻结操作。
域名 空间
30daydo.com
根据《互联网信息服务管理办法》(国务院令第292号)等相关法律法规要求,未取得许可或未履行备案手续的,不得从事互联网信息服务。
若备案信息查询有误,请提供相关备案证明,并与销售或技术支持联系。您在使用过程中如有遇到任何问题,可通过 提交工单 解决,我们会尽快回复。感谢您对我们的理解与支持!
然后去官网查询了一下是什么回事:
为什么域名之前备案过了还会被未备案冻结?
备案吊销是指对备案信息做收回并注销,由有管辖权力的部门停止原来准许进行某项活动的对象停止该项活动并收回准许文本的执行过程,一般带有强制性。起因基本是由于该对象违背或违反了发放文本时的约定所致,七牛检测到备案信息失效后,会对域名执行冻结操作。
然后查了下 备案信息,一切都是正常的。不过备案官网上提示:
CP/IP地址/域名信息备案管理系统升级通知ICP/IP地址/域名信息备案管理系统将于2023年9月2日至3日进行系统升级,期间系统停止对外服务,对您带来的不便敬请谅解。
会不会因为这个原因触发了七牛系统的警告呢?
咨询了一番之后才发现还真是这个原因。。
过了3个小时之后,才收到七牛的更正通知:
尊敬的七牛云用户,您好!
因工信部备案查询停服,导致七牛云对象存储的源站域名备案检查异常,如果您在9月2日收到七牛源站域名备案异常冻结的相关通知,您可以忽略,系统也不会执行域名冻结操作。
如果您未收到相关信息,可忽略本条消息。
由此给您带来的不便,深感抱歉,祝您工作顺利,生活愉快!
此致
七牛云团队
还真是虚惊一场。
不过实际的文件存储服务应该不受影响的,图片服务一直还是正常的。只是多了个警告,怪吓人的。
七牛服务还是很赞的,会一直用下去,比腾讯云的要好用。
查看全部
如下:
您的账号 xxxxxx@qq.com 在七牛云对象存储有以下源站域名没有备案记录或备案已失效,七牛云对象存储无法支持未备案域名在含有中国大陆的区域访问数据,我们即将对域名发起冻结操作。
域名 空间
30daydo.com
根据《互联网信息服务管理办法》(国务院令第292号)等相关法律法规要求,未取得许可或未履行备案手续的,不得从事互联网信息服务。
若备案信息查询有误,请提供相关备案证明,并与销售或技术支持联系。您在使用过程中如有遇到任何问题,可通过 提交工单 解决,我们会尽快回复。感谢您对我们的理解与支持!
然后去官网查询了一下是什么回事:
为什么域名之前备案过了还会被未备案冻结?然后查了下 备案信息,一切都是正常的。不过备案官网上提示:
备案吊销是指对备案信息做收回并注销,由有管辖权力的部门停止原来准许进行某项活动的对象停止该项活动并收回准许文本的执行过程,一般带有强制性。起因基本是由于该对象违背或违反了发放文本时的约定所致,七牛检测到备案信息失效后,会对域名执行冻结操作。
CP/IP地址/域名信息备案管理系统升级通知ICP/IP地址/域名信息备案管理系统将于2023年9月2日至3日进行系统升级,期间系统停止对外服务,对您带来的不便敬请谅解。
会不会因为这个原因触发了七牛系统的警告呢?
咨询了一番之后才发现还真是这个原因。。
过了3个小时之后,才收到七牛的更正通知:

尊敬的七牛云用户,您好!
因工信部备案查询停服,导致七牛云对象存储的源站域名备案检查异常,如果您在9月2日收到七牛源站域名备案异常冻结的相关通知,您可以忽略,系统也不会执行域名冻结操作。
如果您未收到相关信息,可忽略本条消息。
由此给您带来的不便,深感抱歉,祝您工作顺利,生活愉快!
此致
七牛云团队
还真是虚惊一场。
不过实际的文件存储服务应该不受影响的,图片服务一直还是正常的。只是多了个警告,怪吓人的。
七牛服务还是很赞的,会一直用下去,比腾讯云的要好用。
技术大佬@haoel 一路走好,RIP
李魔佛 发表了文章 • 0 个评论 • 2198 次浏览 • 2023-05-16 01:14
希望技术大佬的文章能够常驻。
RIP
走好~ 查看全部
Cloudflare上貌似已经访问不了源站,克隆了一个源站( http://rip.30daydo.com )。曾经得到技术大佬的一个邮件回复,给与的技术支持与鼓励,永不忘。
希望技术大佬的文章能够常驻。
RIP
走好~
国内免登录免注册的chatGPT套壳网站大全【 超全整理】
马化云 发表了文章 • 0 个评论 • 72748 次浏览 • 2023-03-20 12:35
还没有体验的朋友可以试试chatGPT的强大
PS: 目前部分可能需要科学上网才能访问了。
ChatGPT 镜像网站汇总
BAI Chat GPT3.5 免登录 https://chat.theb.ai
ChatGPT GPT3.5 免登录 https://www.aitoolgpt.com/
Chat For AI GPT3.5 免登录,限制5次提问 https://chatforai.com/
ChatGPT Web GPT3.5 免登录 https://freechatgpt.chat/
ChatGPT GPT3.5 免登录 https://fastgpt.app/
光速Ai GPT3.5 免登录,限制 https://ai.ls
ChatGPT演示 GPT3.5 免登录 https://chatgpt.ddiu.me/
免费GPT GPT3.5 免登录 https://freegpt.one/
FreeGPT GPT3.5 免登录 https://freegpt.cc
ChatGPT Hub GPT3.5 免费100次,Plus接口 https://www.mulaen.com/
TGGPT GPT3.5 登录很卡 https://chat.tgbot.co/chat
New Chat GPT3.5 需API https://fastgpt.app/
开发交流 GPT3.5 免登录 https://chat.yqcloud.top
Ai117 GPT3.5 免登录 https://ai117.com/
周报通 GPT3.5 写周报专用 https://zhoubaotong.com/zh
Fake ChatGPT 未知 免登录 https://gpt.sheepig.top/chat
AI EDU GPT3.5 需API https://chat.forchange.cn/
中文公益版 免登录 https://gpt.tool00.com/
免费ChatGPT(论坛支持) GPT3 免登录 https://openaizh.com/chatgpt.html
AI Chat Bot GPT3 免登录,不稳定 https://chat.gptocean.com/
Hi icu GPT3 部分付费 https://hi.icu/
Aicodehelper GPT3 免登录 https://aicodehelper.com/
ChatGPT Robot 其他 其他 https://ai.zecoba.cn/
Ai帮个忙 其他 工具箱 https://ai-toolbox.codefuture.top/
GPTZero 内容检测 内容检测 https://gptzero.me/
ChatGPT中文版 GPT3.5 免登录 https://chat35.com/chat另外还有chatGPT共享整理一批 注册好的免费chatGPT账户,从分享群里获取的,亲测有效
查看全部
还没有体验的朋友可以试试chatGPT的强大
PS: 目前部分可能需要科学上网才能访问了。
ChatGPT 镜像网站汇总另外还有chatGPT共享整理一批 注册好的免费chatGPT账户,从分享群里获取的,亲测有效
BAI Chat GPT3.5 免登录 https://chat.theb.ai
ChatGPT GPT3.5 免登录 https://www.aitoolgpt.com/
Chat For AI GPT3.5 免登录,限制5次提问 https://chatforai.com/
ChatGPT Web GPT3.5 免登录 https://freechatgpt.chat/
ChatGPT GPT3.5 免登录 https://fastgpt.app/
光速Ai GPT3.5 免登录,限制 https://ai.ls
ChatGPT演示 GPT3.5 免登录 https://chatgpt.ddiu.me/
免费GPT GPT3.5 免登录 https://freegpt.one/
FreeGPT GPT3.5 免登录 https://freegpt.cc
ChatGPT Hub GPT3.5 免费100次,Plus接口 https://www.mulaen.com/
TGGPT GPT3.5 登录很卡 https://chat.tgbot.co/chat
New Chat GPT3.5 需API https://fastgpt.app/
开发交流 GPT3.5 免登录 https://chat.yqcloud.top
Ai117 GPT3.5 免登录 https://ai117.com/
周报通 GPT3.5 写周报专用 https://zhoubaotong.com/zh
Fake ChatGPT 未知 免登录 https://gpt.sheepig.top/chat
AI EDU GPT3.5 需API https://chat.forchange.cn/
中文公益版 免登录 https://gpt.tool00.com/
免费ChatGPT(论坛支持) GPT3 免登录 https://openaizh.com/chatgpt.html
AI Chat Bot GPT3 免登录,不稳定 https://chat.gptocean.com/
Hi icu GPT3 部分付费 https://hi.icu/
Aicodehelper GPT3 免登录 https://aicodehelper.com/
ChatGPT Robot 其他 其他 https://ai.zecoba.cn/
Ai帮个忙 其他 工具箱 https://ai-toolbox.codefuture.top/
GPTZero 内容检测 内容检测 https://gptzero.me/
ChatGPT中文版 GPT3.5 免登录 https://chat35.com/chat

整理一批 注册好的免费chatGPT账户,从分享群里获取的,亲测有效
马化云 发表了文章 • 0 个评论 • 6420 次浏览 • 2023-02-16 12:51
请勿随意修改密码: ChatGPT共享账号
账号1:vickye89@hotmail.com
密码:LeZ25X5dwL
账号2:eugeniev552@hotmail.com
密码2:4w95MnvIvc
账号3:ayakonewuyo@hotmail.com
密码3:q8UCd2lST4
账号4:ludmillasteb9@hotmail.com
密码4:7sb54Oii8I
账号5:chr89kuchto@hotmail.com
密码5:Cea7IQj5ud
账号6:emil03mk@hotmail.com
密码6:ENC82hip2A
账号7:lydiavn9ktutoky@hotmail.com
密码7:6351VsZz25
账号8:tulagj3@hotmail.com
密码8:Wx99eCqer7
账号9:prue56zjehle@hotmail.com
密码9:8398k84X85
账号10:vernitagq2@hotmail.com
密码10:geFfr4H0x9
账号11:kirstiealtqw@hotmail.com
密码11:1FBbV8OJg9
账号12:ralphnamer32d@hotmail.com
密码12:F85T86YtbL
账号13:celinabullievmu@hotmail.com
密码13:OqTz0lj525
账号14:chanafdidelaet@hotmail.com
密码14:6x3CM4pPYY
账号15:alita07pbogdon@hotmail.com
密码15:Umppl1ylc0
账号16:averilltxgt@hotmail.com
密码16:94cymN2p42
账号17:mobyfotohy7@hotmail.com
密码17:c8iJi0Fd
账号18:muficylequ9@hotmail.com
密码18:5p0KWJf1D
账号19:naehahogujo0@hotmail.com
密码19:xgH5o3jKV
账号20:naejexelibu@hotmail.com
密码20:fZg44fVeh
账号21:naezhaeshequsito@outlook.com
密码21:PtRbh31IF
账号22:neladeroka@hotmail.com
密码22:McTk3Qrz
账号23:pyvohywaeli@outlook.com
密码23:Ehk9d5QFz4
账号24:qadakidone@hotmail.com
密码24:I836s6941q
账号25:qaraesisheby9@hotmail.com
密码25:UQkJim80c
账号26:qaxiberasipy@outlook.com
密码26:XVYluIYy2P
账号27:qeluzhaelagy4@hotmail.com
密码27:8qZEl20fR
账号28:qobiluno7@hotmail.com
密码28:4KiM2C0q9
账号29:qupipaeshe1@outlook.com
密码29:4j9NSpGHEZ
账号30:qyshymisifi0@hotmail.com
密码30:Sfp9D0UNK4
账号31:raehotushawo@hotmail.com
密码31:2d0H8o9L
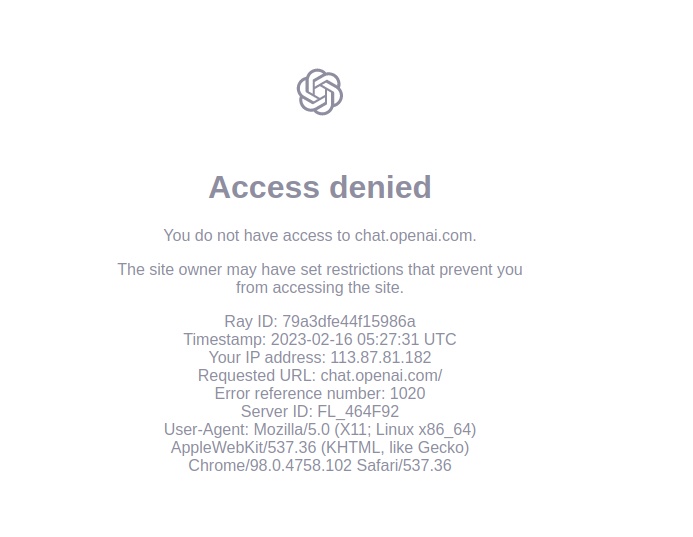
https://chat.openai.com/auth/login
ChatGPT登录地址 ChatGPT
需要配合梯子使用,效果更佳。
如果显示:
就是要搭梯子了
更多数据,请关注公众号,后台回复:chatgpt账户 查看全部
请勿随意修改密码:
ChatGPT共享账号https://chat.openai.com/auth/login
账号1:vickye89@hotmail.com
密码:LeZ25X5dwL
账号2:eugeniev552@hotmail.com
密码2:4w95MnvIvc
账号3:ayakonewuyo@hotmail.com
密码3:q8UCd2lST4
账号4:ludmillasteb9@hotmail.com
密码4:7sb54Oii8I
账号5:chr89kuchto@hotmail.com
密码5:Cea7IQj5ud
账号6:emil03mk@hotmail.com
密码6:ENC82hip2A
账号7:lydiavn9ktutoky@hotmail.com
密码7:6351VsZz25
账号8:tulagj3@hotmail.com
密码8:Wx99eCqer7
账号9:prue56zjehle@hotmail.com
密码9:8398k84X85
账号10:vernitagq2@hotmail.com
密码10:geFfr4H0x9
账号11:kirstiealtqw@hotmail.com
密码11:1FBbV8OJg9
账号12:ralphnamer32d@hotmail.com
密码12:F85T86YtbL
账号13:celinabullievmu@hotmail.com
密码13:OqTz0lj525
账号14:chanafdidelaet@hotmail.com
密码14:6x3CM4pPYY
账号15:alita07pbogdon@hotmail.com
密码15:Umppl1ylc0
账号16:averilltxgt@hotmail.com
密码16:94cymN2p42
账号17:mobyfotohy7@hotmail.com
密码17:c8iJi0Fd
账号18:muficylequ9@hotmail.com
密码18:5p0KWJf1D
账号19:naehahogujo0@hotmail.com
密码19:xgH5o3jKV
账号20:naejexelibu@hotmail.com
密码20:fZg44fVeh
账号21:naezhaeshequsito@outlook.com
密码21:PtRbh31IF
账号22:neladeroka@hotmail.com
密码22:McTk3Qrz
账号23:pyvohywaeli@outlook.com
密码23:Ehk9d5QFz4
账号24:qadakidone@hotmail.com
密码24:I836s6941q
账号25:qaraesisheby9@hotmail.com
密码25:UQkJim80c
账号26:qaxiberasipy@outlook.com
密码26:XVYluIYy2P
账号27:qeluzhaelagy4@hotmail.com
密码27:8qZEl20fR
账号28:qobiluno7@hotmail.com
密码28:4KiM2C0q9
账号29:qupipaeshe1@outlook.com
密码29:4j9NSpGHEZ
账号30:qyshymisifi0@hotmail.com
密码30:Sfp9D0UNK4
账号31:raehotushawo@hotmail.com
密码31:2d0H8o9L
ChatGPT登录地址 ChatGPT
需要配合梯子使用,效果更佳。
如果显示:
就是要搭梯子了
更多数据,请关注公众号,后台回复:chatgpt账户

【白嫖服务器】render.com上部署flask程序
马化云 发表了文章 • 0 个评论 • 2905 次浏览 • 2023-02-14 15:43
1. 注册Render.com帐户并创建一个新的Web服务。
2. 在“添加服务”页面上选择“Web服务”并选择“自定义”作为服务类型。
3. 选择一个适合您的Flask应用程序的服务器和端口。
4. 在“高级”选项卡中添加一个名为“WEB_COMMAND”的环境变量,其值为“gunicorn your_app_name:app”(替换your_app_name为您的应用程序名称)。
5. 在“高级”选项卡中添加一个名为“WEB_CONCURRENCY”的环境变量,其值为应用程序的工作进程数(例如2)。
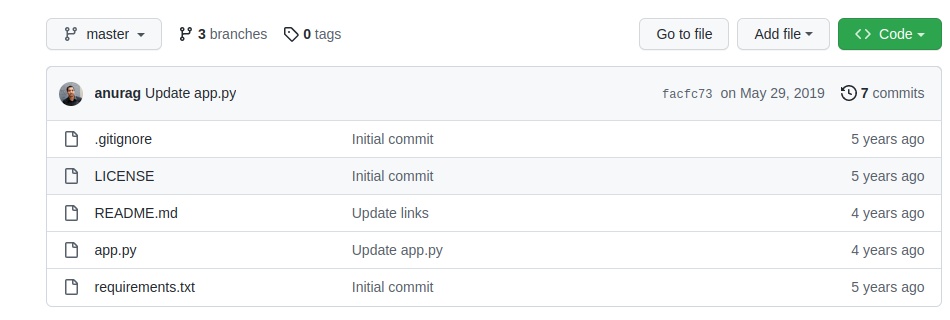
6. 将您的Flask应用程序代码推送到GitHub或其他源代码管理库中,并将其链接到Render.com服务。
7. 等待几分钟,Render.com将自动构建和部署您的Flask应用程序。
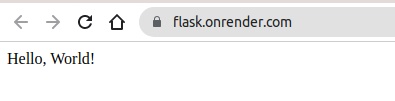
完成以上步骤后,您的Flask应用程序将已经成功部署在Render.com上。
示例代码:from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'上面是app.py 的内容
同步到github上后,绑定域名,运行得到:
是不是很简单呢?
网站可以免费解析25个域名,超过的需要收费。不过一般人应该不会超过那么多的域名的了吧。
Starting February 1, 2022, we will begin charging $0.60 per custom domain per month beyond the first 25 custom domains for a web service or static site. The first 25 custom domains for web services and static sites will continue to be free.
查看全部
1. 注册Render.com帐户并创建一个新的Web服务。
2. 在“添加服务”页面上选择“Web服务”并选择“自定义”作为服务类型。
3. 选择一个适合您的Flask应用程序的服务器和端口。
4. 在“高级”选项卡中添加一个名为“WEB_COMMAND”的环境变量,其值为“gunicorn your_app_name:app”(替换your_app_name为您的应用程序名称)。
5. 在“高级”选项卡中添加一个名为“WEB_CONCURRENCY”的环境变量,其值为应用程序的工作进程数(例如2)。
6. 将您的Flask应用程序代码推送到GitHub或其他源代码管理库中,并将其链接到Render.com服务。
7. 等待几分钟,Render.com将自动构建和部署您的Flask应用程序。
完成以上步骤后,您的Flask应用程序将已经成功部署在Render.com上。
示例代码:
from flask import Flask上面是app.py 的内容
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
同步到github上后,绑定域名,运行得到:
是不是很简单呢?
网站可以免费解析25个域名,超过的需要收费。不过一般人应该不会超过那么多的域名的了吧。
Starting February 1, 2022, we will begin charging $0.60 per custom domain per month beyond the first 25 custom domains for a web service or static site. The first 25 custom domains for web services and static sites will continue to be free.
github首页Maximum retries exceeded Please add an env variable called PAT_1 with your token
马化云 发表了文章 • 0 个评论 • 2679 次浏览 • 2023-01-18 11:12
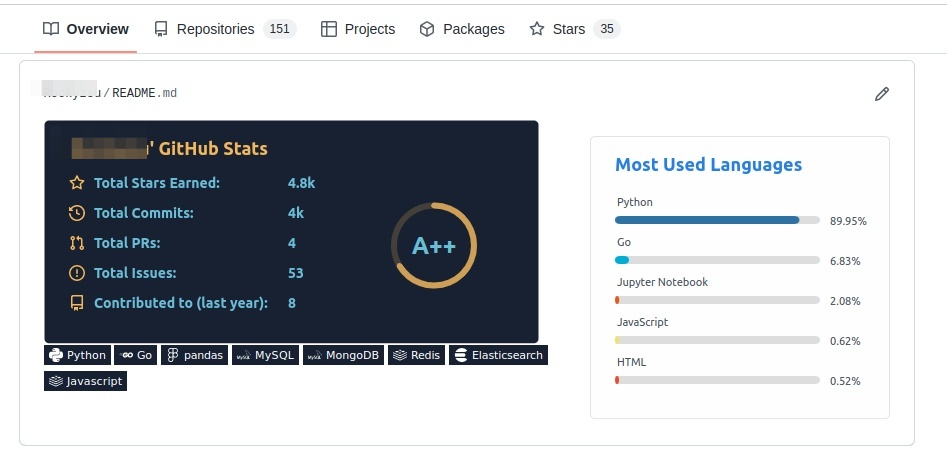
正常的时候是这样的:
但现在提示是这样的:
Something went wrong! file an issue at https://tiny.one/readme-statsMaximum retries exceeded Please add an env variable called PAT_1 with your github token in vercel
有两个办法可以解决。
1. Set it up yourself using Vercel (requires some step)
2. Use URL provided by others (The easiest step)
翻译成中文:
1. 自己到vercel上部署一个这样的app (复杂)
2. 换一个其他人部署好的链接 (容易)
一般人就别折腾第一种方法了,直接使用第二种方法就好了。
笔者找了一些其他人部署好的链接:
拿去用就可以了:https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app
By Unknown
https://github-readme-stats-ruby-one.vercel.app
By Claudio Tancredi
https://github-readme-stats-ten-gilt.vercel.app
By Unknown
https://github-readme-stats-61 ... l.app
By Fanwang Meng
https://github-readme-stats.zohan.tech
By Zohan Subhash
https://readme-stats.clckblog.space
By Kevin Zhong
查看全部
正常的时候是这样的:
但现在提示是这样的:
Something went wrong! file an issue at https://tiny.one/readme-statsMaximum retries exceeded Please add an env variable called PAT_1 with your github token in vercel
有两个办法可以解决。
1. Set it up yourself using Vercel (requires some step)
2. Use URL provided by others (The easiest step)
翻译成中文:
1. 自己到vercel上部署一个这样的app (复杂)
2. 换一个其他人部署好的链接 (容易)
一般人就别折腾第一种方法了,直接使用第二种方法就好了。
笔者找了一些其他人部署好的链接:
拿去用就可以了:
https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app
By Unknown
https://github-readme-stats-ruby-one.vercel.app
By Claudio Tancredi
https://github-readme-stats-ten-gilt.vercel.app
By Unknown
https://github-readme-stats-61 ... l.app
By Fanwang Meng
https://github-readme-stats.zohan.tech
By Zohan Subhash
https://readme-stats.clckblog.space
By Kevin Zhong

8天学会微信小程序开发 (小白零基础学习,学完即可接单)python网红讲师 老男孩 Alex
马化云 发表了文章 • 0 个评论 • 2161 次浏览 • 2022-09-17 19:02
正好在学习,拿到的课件,分享给需要的朋友。 没有基础的同学应该不止要18天哈。 看视频教程的话。
第一天的我看了,边敲代码,边看,做笔记,用了2天。。。。
吐槽下腾讯,在linux下的开发环境,啥工具都没有,只关注windows平台和mac平台。
对开发者非常不友好。
资料贴在网络上 易被封,且不易更新,所以关注公众号,后台回复: 小程序教程
即可获取教程资料,免费哦。
查看全部
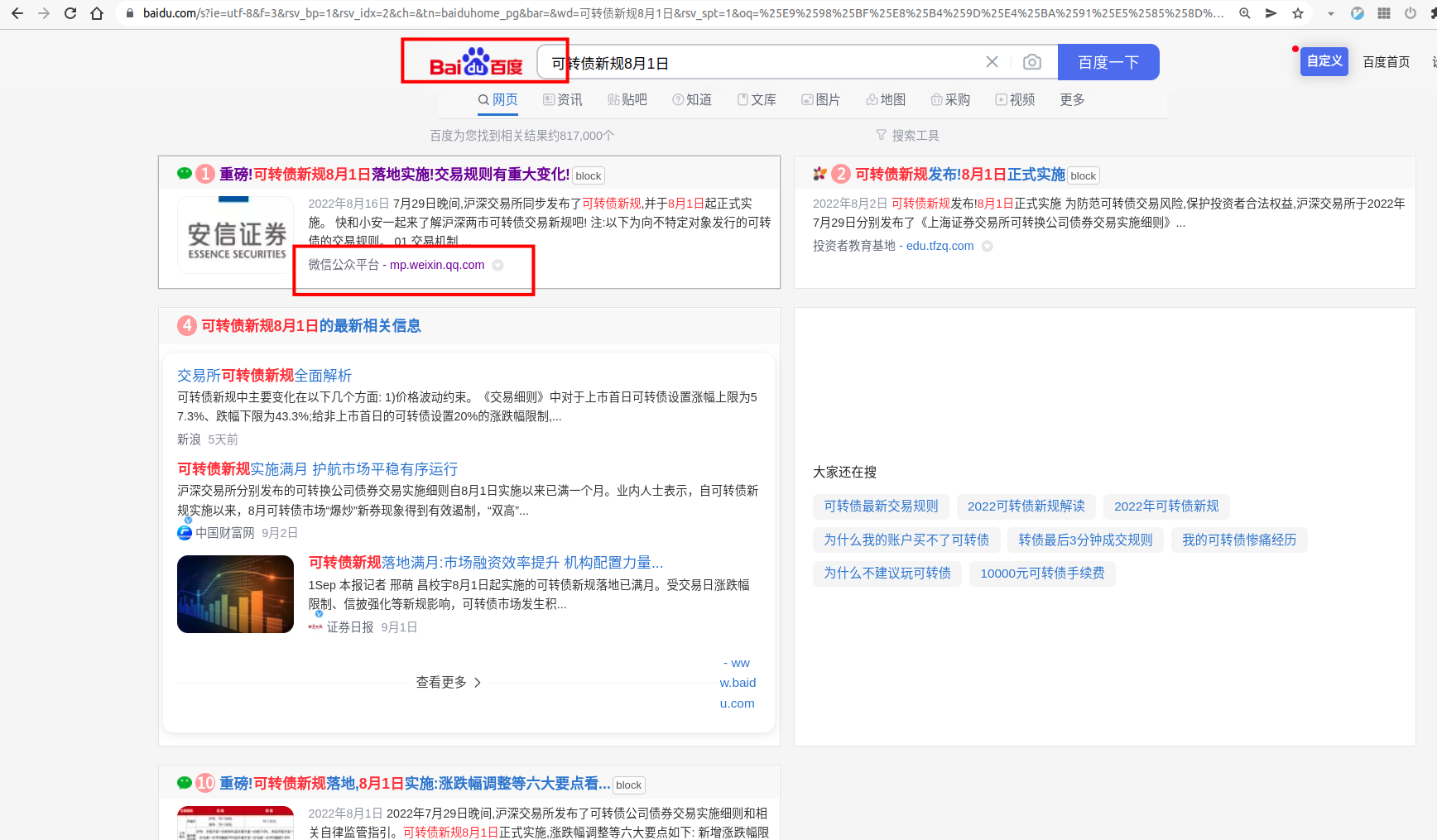
百度搜索居然支持搜索微信公众号了?!
绫波丽 发表了文章 • 0 个评论 • 4315 次浏览 • 2022-09-14 16:50
这导致微信公众号里面沉淀的内容 在闭环里面得不得很好利用。 比如一些写程序代码的公众号,一般人都是看到好的,收藏起来,然后在PC浏览器上看。 手机屏幕看代码, 体验十分不好的。
同样,百度也多了一个数据源,不至于被csdn和一些内容农场长期霸占首页的搜索结果。
最受影响的应该是搜狗搜索引擎。不过这个搜索引擎也是及其垃圾,以前用来搜索微信公众号内容,只能完全匹配字样,同义词,近义词的搜索效果很差,出来的内容也不知道按照什么排序,往往得不到自己想要的内容。
查看全部
今天搜索了一些内容,发现公众的内容居然显示在百度搜索结果的第一位,有点神奇。估计两个大厂签订了某些合作协议,流量互通了。 其实早就应该开放了,现在很多优质内容都往公众号流入。 但是这些优质内容只有少部分人浏览。 牛人不会有很多时间看别人群,看别人朋友圈,所以他们接触公众号的内容比较少。
这导致微信公众号里面沉淀的内容 在闭环里面得不得很好利用。 比如一些写程序代码的公众号,一般人都是看到好的,收藏起来,然后在PC浏览器上看。 手机屏幕看代码, 体验十分不好的。
同样,百度也多了一个数据源,不至于被csdn和一些内容农场长期霸占首页的搜索结果。
最受影响的应该是搜狗搜索引擎。不过这个搜索引擎也是及其垃圾,以前用来搜索微信公众号内容,只能完全匹配字样,同义词,近义词的搜索效果很差,出来的内容也不知道按照什么排序,往往得不到自己想要的内容。
去除导流公众号的网站 油猴脚本
李魔佛 发表了文章 • 0 个评论 • 2675 次浏览 • 2022-08-11 13:26
去除博客导流公众号
// ==UserScript==
// @name 去除博客导流公众号
// @namespace http://tampermonkey.net/
// @version 1.0.0
// @description 去除openwrite“博客导流公众号”功能
// @author You
// @include http*://*
// @grant none
// ==/UserScript==
(function() {
'use strict';
destroyBTWPlugin();
function destroyBTWPlugin() {
// 判断是否有插件
const hasBTWPlugin = typeof BTWPlugin == "function"
if (hasBTWPlugin) {
// 获取属性
const plugin = new BTWPlugin().options;
if (plugin) {
// 删除元素
const read_more_wrap = document.getElementById("read-more-wrap")
if (read_more_wrap) {
read_more_wrap.remove();
}
// 删除样式
const ctner = document.getElementById(plugin.id)
if (ctner) {
ctner.removeAttribute("style");
}
}
}
}
})();
绕过openwrite公众号导流
// ==UserScript==
// @name 绕过openwrite公众号导流
// @namespace http://tampermonkey.net/
// @version 1.6
// @description 去除openwrite“博客导流公众号”功能
// @author GoodbyeNJN
// @license GPLv3
// @match *://*/*
// @grant none
// ==/UserScript==
/**
* openwrite 脚本基本逻辑:
* 函数名和属性名储存在一个数组中(搜索“阅读全文”可定位到),取值时通过对应的索引取出对应的值。
* 先构造一个对象(搜索“const .* = function”可定位到),在下方不远处给它的 prototype 上添加 options 和 init。
* 点击弹窗中的“提交”按钮时,触发回调(搜索“alert”可定位到),解析后具体代码如下:
* function () {
* const val = $("#btw-modal-input").val();
* if (val === "") {
* alert("请输入校验码!");
* $("#btw-modal-input").focus();
* return;
* }
* const { blogId } = btw.options
* const api = "https://my.openwrite.cn/code/check";
* const url = "" + api + "?blogId=" + blogId + "&code=" + val + "";
* $.get(url, function (res) {
* if (res.result === true) {
* localStorage.setItem("TOKEN_" + blogId + "", blogId);
* $("#btw-modal-wrap, #read-more-wrap").remove();
* $("#" + btw.options.id + "").height("");
* } else {
* alert("校验码有误!");
* }
* });
* }
*/
"use strict";
const READ_MORE_ID = "read-more-wrap";
/**
* 判断是否存在插件
*/
const hasBtwPlugin = () => {
const hasBTWPlugin = typeof BTWPlugin === "function";
const hasJquery = typeof $ === "function";
return hasBTWPlugin && hasJquery;
};
/**
* 判断是否存在“阅读全文”按钮
*/
const hasReadMoreBtn = () => {
return !!document.getElementById(READ_MORE_ID);
};
/**
* 获取插件初始化选项
*/
const getOptions = () => {
return (
BTWPlugin.prototype.options || {
id: "container",
blogId: "",
name: "",
qrcode: "",
keyword: "",
}
);
};
/**
* 监听“阅读全文”按钮的出现
* 用于首次触发该脚本且无按钮时,监听后续的按钮出现事件
*/
const listenReadMoreBtnShow = fn => {
const observer = new MutationObserver(mutations =>
mutations.forEach(mutation =>
mutation.addedNodes.forEach(node => {
if (node.id === READ_MORE_ID) {
observer.disconnect();
fn();
}
}),
),
);
const { id } = getOptions();
const parent = document.getElementById(id);
parent && observer.observe(parent, { childList: true });
};
/**
* 监听部分 history 改动事件
* 用于 spa 页面路由变化时自动展示全文
*/
const listenHistoryChange = fn => {
const wrap = type => {
const fn = history[type];
return function (...args) {
const res = fn.apply(this, args);
const e = new Event(type);
e.arguments = args;
window.dispatchEvent(e);
return res;
};
};
history.pushState = wrap("pushState");
history.replaceState = wrap("replaceState");
window.addEventListener("replaceState", fn);
window.addEventListener("pushState", fn);
window.addEventListener("hashchange", fn);
};
/**
* 展示全文
*/
const showHiddenText = () => {
const { id, blogId } = getOptions();
console.log("id:", id);
localStorage.setItem(`TOKEN_${blogId}`, blogId);
$(`#${READ_MORE_ID}`).remove();
$(`#${id}`).height("");
};
(function () {
if (!hasBtwPlugin()) {
return;
}
$().ready(() => {
listenHistoryChange(showHiddenText);
if (hasReadMoreBtn()) {
showHiddenText();
} else {
listenReadMoreBtnShow(showHiddenText);
}
});
})(); 查看全部
去除博客导流公众号
// ==UserScript==
// @name 去除博客导流公众号
// @namespace http://tampermonkey.net/
// @version 1.0.0
// @description 去除openwrite“博客导流公众号”功能
// @author You
// @include http*://*
// @grant none
// ==/UserScript==
(function() {
'use strict';
destroyBTWPlugin();
function destroyBTWPlugin() {
// 判断是否有插件
const hasBTWPlugin = typeof BTWPlugin == "function"
if (hasBTWPlugin) {
// 获取属性
const plugin = new BTWPlugin().options;
if (plugin) {
// 删除元素
const read_more_wrap = document.getElementById("read-more-wrap")
if (read_more_wrap) {
read_more_wrap.remove();
}
// 删除样式
const ctner = document.getElementById(plugin.id)
if (ctner) {
ctner.removeAttribute("style");
}
}
}
}
})();
绕过openwrite公众号导流
// ==UserScript==
// @name 绕过openwrite公众号导流
// @namespace http://tampermonkey.net/
// @version 1.6
// @description 去除openwrite“博客导流公众号”功能
// @author GoodbyeNJN
// @license GPLv3
// @match *://*/*
// @grant none
// ==/UserScript==
/**
* openwrite 脚本基本逻辑:
* 函数名和属性名储存在一个数组中(搜索“阅读全文”可定位到),取值时通过对应的索引取出对应的值。
* 先构造一个对象(搜索“const .* = function”可定位到),在下方不远处给它的 prototype 上添加 options 和 init。
* 点击弹窗中的“提交”按钮时,触发回调(搜索“alert”可定位到),解析后具体代码如下:
* function () {
* const val = $("#btw-modal-input").val();
* if (val === "") {
* alert("请输入校验码!");
* $("#btw-modal-input").focus();
* return;
* }
* const { blogId } = btw.options
* const api = "https://my.openwrite.cn/code/check";
* const url = "" + api + "?blogId=" + blogId + "&code=" + val + "";
* $.get(url, function (res) {
* if (res.result === true) {
* localStorage.setItem("TOKEN_" + blogId + "", blogId);
* $("#btw-modal-wrap, #read-more-wrap").remove();
* $("#" + btw.options.id + "").height("");
* } else {
* alert("校验码有误!");
* }
* });
* }
*/
"use strict";
const READ_MORE_ID = "read-more-wrap";
/**
* 判断是否存在插件
*/
const hasBtwPlugin = () => {
const hasBTWPlugin = typeof BTWPlugin === "function";
const hasJquery = typeof $ === "function";
return hasBTWPlugin && hasJquery;
};
/**
* 判断是否存在“阅读全文”按钮
*/
const hasReadMoreBtn = () => {
return !!document.getElementById(READ_MORE_ID);
};
/**
* 获取插件初始化选项
*/
const getOptions = () => {
return (
BTWPlugin.prototype.options || {
id: "container",
blogId: "",
name: "",
qrcode: "",
keyword: "",
}
);
};
/**
* 监听“阅读全文”按钮的出现
* 用于首次触发该脚本且无按钮时,监听后续的按钮出现事件
*/
const listenReadMoreBtnShow = fn => {
const observer = new MutationObserver(mutations =>
mutations.forEach(mutation =>
mutation.addedNodes.forEach(node => {
if (node.id === READ_MORE_ID) {
observer.disconnect();
fn();
}
}),
),
);
const { id } = getOptions();
const parent = document.getElementById(id);
parent && observer.observe(parent, { childList: true });
};
/**
* 监听部分 history 改动事件
* 用于 spa 页面路由变化时自动展示全文
*/
const listenHistoryChange = fn => {
const wrap = type => {
const fn = history[type];
return function (...args) {
const res = fn.apply(this, args);
const e = new Event(type);
e.arguments = args;
window.dispatchEvent(e);
return res;
};
};
history.pushState = wrap("pushState");
history.replaceState = wrap("replaceState");
window.addEventListener("replaceState", fn);
window.addEventListener("pushState", fn);
window.addEventListener("hashchange", fn);
};
/**
* 展示全文
*/
const showHiddenText = () => {
const { id, blogId } = getOptions();
console.log("id:", id);
localStorage.setItem(`TOKEN_${blogId}`, blogId);
$(`#${READ_MORE_ID}`).remove();
$(`#${id}`).height("");
};
(function () {
if (!hasBtwPlugin()) {
return;
}
$().ready(() => {
listenHistoryChange(showHiddenText);
if (hasReadMoreBtn()) {
showHiddenText();
} else {
listenReadMoreBtnShow(showHiddenText);
}
});
})();
批量修改wordpress文章中的所有的链接
马化云 发表了文章 • 0 个评论 • 2511 次浏览 • 2022-07-11 17:50
假如只有2,3篇文章需要修改,那么就很简单,进入wordpress的后台进行修改。
但如果动辄几十篇,甚至上百上千篇文章,手动修改就工作量太大了,且容易出错。
那么可以选择后台数据库直接修改。
1. 先备份一下数据库,以防操作失误导致数据丢失。
2. 打开数据库软件,比如navicat
找到wp_post 这个表
运行下面的命令:
UPDATE wp_posts set post_content = REPLACE(post_content,"crop.png","hxxy-resize.png") where post_content like '%crop.png%';
上面的sql命令就是把crop.png 的图片改为 resize.png 的图片的mysql命令。
修改万后,刷新一下缓存就可以了。 查看全部
假如只有2,3篇文章需要修改,那么就很简单,进入wordpress的后台进行修改。
但如果动辄几十篇,甚至上百上千篇文章,手动修改就工作量太大了,且容易出错。
那么可以选择后台数据库直接修改。
1. 先备份一下数据库,以防操作失误导致数据丢失。
2. 打开数据库软件,比如navicat
找到wp_post 这个表
运行下面的命令:
UPDATE wp_posts set post_content = REPLACE(post_content,"crop.png","hxxy-resize.png") where post_content like '%crop.png%';
上面的sql命令就是把crop.png 的图片改为 resize.png 的图片的mysql命令。
修改万后,刷新一下缓存就可以了。
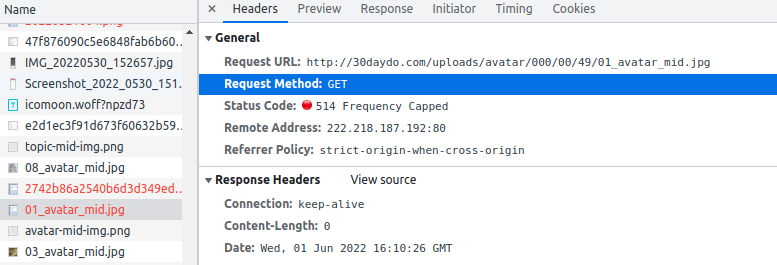
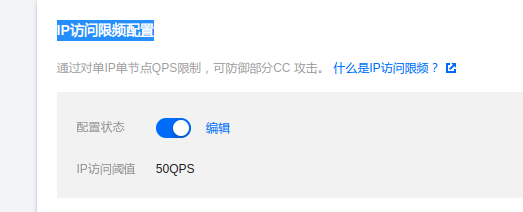
网站状态码 514 Frequency Capped
李魔佛 发表了文章 • 0 个评论 • 4814 次浏览 • 2022-06-02 00:18
原来问题出云服务器的限速问题上。
如果你在阿里云腾讯云设置了IP访问限频配置,假如设置了10QPS,
那么每秒不能超过10次访问速率。
如果你的网站图片多,很可能你的图片不会被正常加载,你的JS也可能不会被加载进来。
所以你可以把这个值稍微设大一点。
查看全部
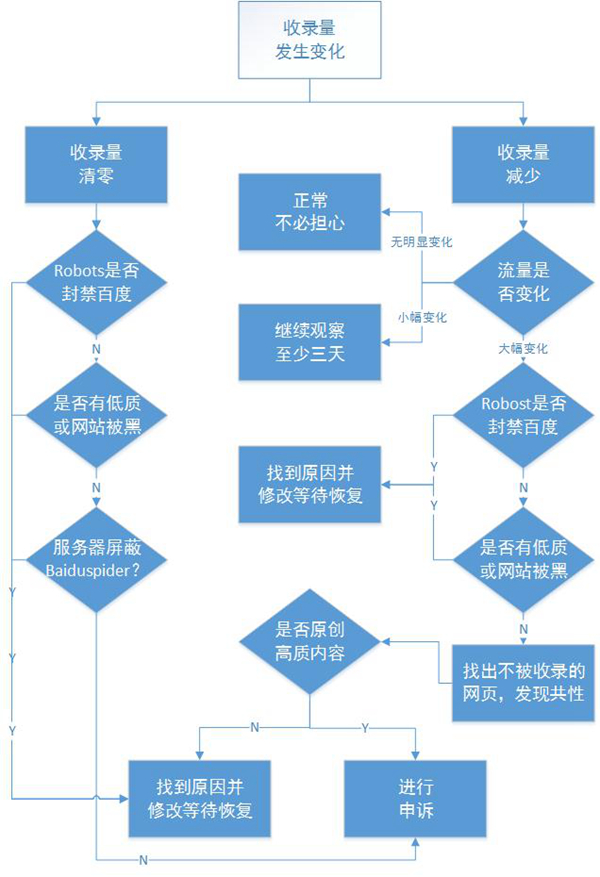
百度seo 索引量下降后如何自查
马化云 发表了文章 • 0 个评论 • 2378 次浏览 • 2022-05-31 11:59
2、会不会是Robost协议出了问题,导致大批保密页面被百度抓取
3、大幅增加的url会不会占用有限的抓取配额,导致重要优质内容未被抓取
如果是因为百度误判,可以对其进行申诉
关于申诉,除了再一次播报申诉地址(http://ziyuan.baidu.com/feedback)外,我们给各位站长提个醒,在撰写申诉内容时应该尽量将问题描述具体,引用SEO爱好者痞子瑞的经验:“网站索引量异常,可以使用百度搜索资源平台(原百度站长平台)的索引量查询工具,一级一级的遍历一下自己网站的主要子域名或目录,以确定到底是哪个子域名或目录的索引量出现了异常。”“每个频道选取一些页面,在百度网页搜索中直接搜索这样页面的URL,以定位被删除快照网页的最小范围。”“然后在投诉内容中明确给出“病体”的URL,并附上相应的数据变动截图。”这样才便于处理投诉的百度工作人员快速寻找问题症结。 查看全部
2、会不会是Robost协议出了问题,导致大批保密页面被百度抓取
3、大幅增加的url会不会占用有限的抓取配额,导致重要优质内容未被抓取
如果是因为百度误判,可以对其进行申诉
关于申诉,除了再一次播报申诉地址(http://ziyuan.baidu.com/feedback)外,我们给各位站长提个醒,在撰写申诉内容时应该尽量将问题描述具体,引用SEO爱好者痞子瑞的经验:“网站索引量异常,可以使用百度搜索资源平台(原百度站长平台)的索引量查询工具,一级一级的遍历一下自己网站的主要子域名或目录,以确定到底是哪个子域名或目录的索引量出现了异常。”“每个频道选取一些页面,在百度网页搜索中直接搜索这样页面的URL,以定位被删除快照网页的最小范围。”“然后在投诉内容中明确给出“病体”的URL,并附上相应的数据变动截图。”这样才便于处理投诉的百度工作人员快速寻找问题症结。
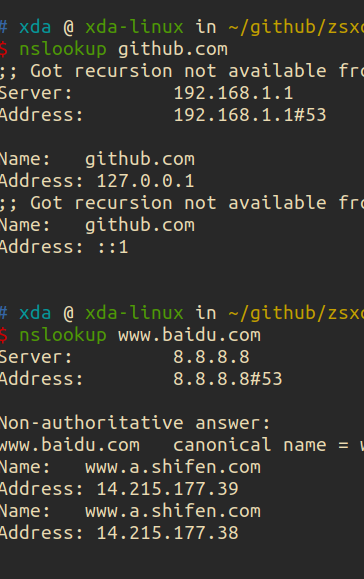
Got recursion not available from 8.8.8.8
李魔佛 发表了文章 • 0 个评论 • 3190 次浏览 • 2022-05-26 12:18
返回的报错:Got recursion not available from 8.8.8.8
返回的github的ip地址还是为127.0.0.1
只能直接修改hosts文件了 查看全部
返回的报错:
Got recursion not available from 8.8.8.8
返回的github的ip地址还是为127.0.0.1
只能直接修改hosts文件了

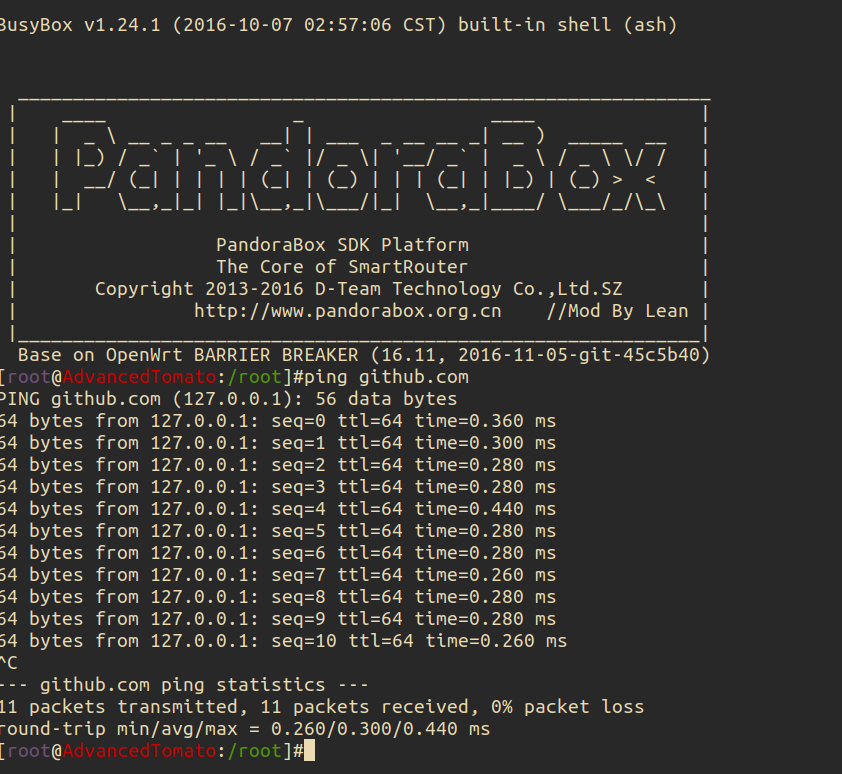
github ssh 报错 Permission denied (publickey) 原因居然是DNS 污染!
李魔佛 发表了文章 • 0 个评论 • 2306 次浏览 • 2022-05-26 08:52
最后还怀疑自己电脑的ssl文件被修改了, 重装了一遍 openssh client和server。
结果还造成了悲剧,snap store安装的应用全部不见了。(里面应用包含pycharm goland vs code,mysql连接工具等)。
最后ping了github的ip,居然是这个
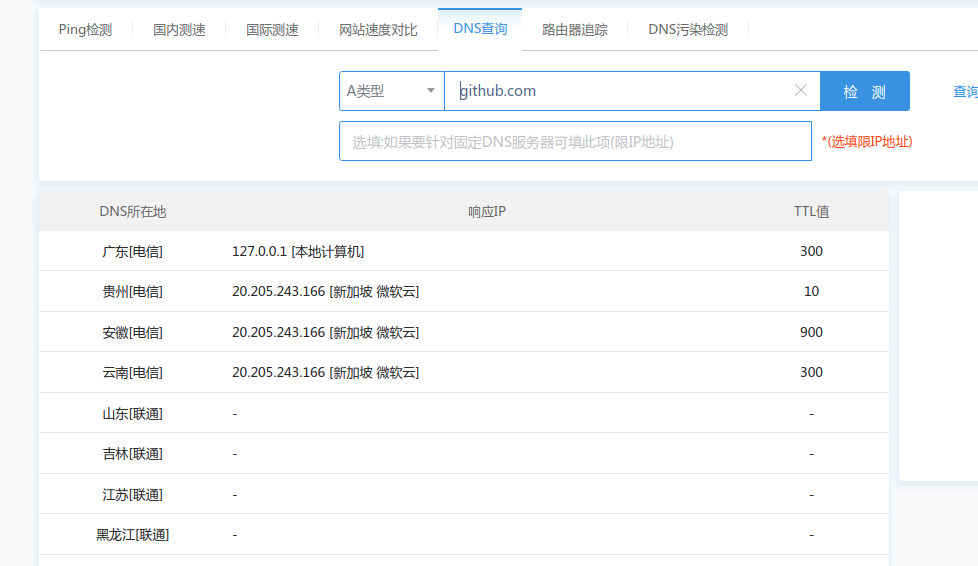
到站长助手查了它的DNS:
那问题就解决了。
把hosts的github.com 映射为上面可以使用的那几个即可。
查看全部
最后还怀疑自己电脑的ssl文件被修改了, 重装了一遍 openssh client和server。
结果还造成了悲剧,snap store安装的应用全部不见了。(里面应用包含pycharm goland vs code,mysql连接工具等)。
最后ping了github的ip,居然是这个

到站长助手查了它的DNS:

那问题就解决了。
把hosts的github.com 映射为上面可以使用的那几个即可。
vs code远程开发 ssh端口不是默认22时如何配置
李魔佛 发表了文章 • 0 个评论 • 2710 次浏览 • 2022-05-23 19:19
其实这个和ssh远程连接一样。
ssh root@192.168.1.1:2222
然后按下enter键 就可以了。
其实这个和ssh远程连接一样。
ssh root@192.168.1.1:2222
然后按下enter键 就可以了。
禁止google浏览器http链接强制跳转为https ->网上的根本都是无效的方法
李魔佛 发表了文章 • 0 个评论 • 2721 次浏览 • 2022-05-11 17:11
一般在网上的都是按照上面的方法操作,不过实际弄下来,发现根本无法组织chrome自动调转的https。
主要这个网站的主域名是https的,而他的二级域名是http的,用http的二级域名访问是,总是调转到https的页面(首页)。
最后无奈,只好用firefox来浏览这个http的页面。
郁闷ing。。 查看全部
在Chrome浏览器地址栏中输入chrome://net-internals/,打开HSTS标签,在Add domain里的Domain输入要添加的域名地址(不带http的地址),点Add即可。 其中Include subdomains选项还可以添加子域名,保证所有子域名都使用HTTPS访问。
一般在网上的都是按照上面的方法操作,不过实际弄下来,发现根本无法组织chrome自动调转的https。
主要这个网站的主域名是https的,而他的二级域名是http的,用http的二级域名访问是,总是调转到https的页面(首页)。
最后无奈,只好用firefox来浏览这个http的页面。
郁闷ing。。
集思录这个站点的技术人员挺菜的,连cdn都不用
李魔佛 发表了文章 • 0 个评论 • 1981 次浏览 • 2022-05-09 23:21
用稍微大点的ddos攻击下,就容易瘫痪大了的。。。。。。。
心真大。

用稍微大点的ddos攻击下,就容易瘫痪大了的。。。。。。。
心真大。
wp super cache缓存文件在哪里?
李魔佛 发表了文章 • 0 个评论 • 2424 次浏览 • 2022-05-07 01:01
里面的静态文件是html后缀结尾的。
如果同时开启了cdn加速,和wp super cache, 那么会有个问题。 你写的文章,发布出去后,无论怎么刷新都出不了的。
为什么?
因为你的首页也是做了wp super cache 变成了静态页面,以html结尾的。
而html文件默认是被cdn缓存起来的。
也就是用户访问你的网站的时候, 看到的是cdn里面的index.html, 而这个文件是有wp super cache生成的,而你的缓存规则如果是所有文件缓存7天的话,意味着你7天后才可以看到你新发的文章。
当然解决办法也很简单,在缓存规则里面,把html后缀设置为不缓存就可以了。 查看全部
里面的静态文件是html后缀结尾的。

如果同时开启了cdn加速,和wp super cache, 那么会有个问题。 你写的文章,发布出去后,无论怎么刷新都出不了的。
为什么?
因为你的首页也是做了wp super cache 变成了静态页面,以html结尾的。
而html文件默认是被cdn缓存起来的。
也就是用户访问你的网站的时候, 看到的是cdn里面的index.html, 而这个文件是有wp super cache生成的,而你的缓存规则如果是所有文件缓存7天的话,意味着你7天后才可以看到你新发的文章。
当然解决办法也很简单,在缓存规则里面,把html后缀设置为不缓存就可以了。
腾讯云添加cdn加速后 域名加上www无法访问
李魔佛 发表了文章 • 0 个评论 • 2853 次浏览 • 2022-05-06 00:31
而加入了cdn加速之后,30daydo.com 可以正常访问, 而www.30daydo.com 却访问异常。
解决方法:
www的域名访问 也要加入一个cdn加速记录。
如下图所示:
添加完记录后,需要在你的DNSPod 的域名解析里面,把这个www的解析CNAME也加进去。 这一步也不能少。
类型要填写CNAME,不能填A哦。
然后过大概十来分钟才能生效。并不是马上就生效的哦。
查看全部
而加入了cdn加速之后,30daydo.com 可以正常访问, 而www.30daydo.com 却访问异常。
解决方法:
www的域名访问 也要加入一个cdn加速记录。
如下图所示:

添加完记录后,需要在你的DNSPod 的域名解析里面,把这个www的解析CNAME也加进去。 这一步也不能少。

类型要填写CNAME,不能填A哦。
然后过大概十来分钟才能生效。并不是马上就生效的哦。
wordpress安装了jetpack插件速度慢得一批
李魔佛 发表了文章 • 0 个评论 • 2567 次浏览 • 2022-04-26 09:17
果断卸载了。
查看全部
果断卸载了。
docker wordpress无法上传图片到uploads目录
李魔佛 发表了文章 • 0 个评论 • 3361 次浏览 • 2022-04-25 12:38
无法将上传的文件移动至wp-content/uploads/
uploads文件夹权限不够。
这个时候需要进入到docker里面,赋予一定的写权限。
网上看到很多人直接来一个命令:
chmod -R 777 uploads/
这种玩意对方上传一个可执行文件到uploads,后面利用漏洞执行这个路径。 那么你的站点可能就落入到其他人手上了。
所以只要保证设置非这个用户组的用户只给与读写的权限,不给与执行x的权限
7 7 6 , 所以正确的写法是:
chmod -R 776 uploads/
后面再上传一次文件,就成功了。
查看全部
无法将上传的文件移动至wp-content/uploads/
uploads文件夹权限不够。
这个时候需要进入到docker里面,赋予一定的写权限。
网上看到很多人直接来一个命令:
chmod -R 777 uploads/
这种玩意对方上传一个可执行文件到uploads,后面利用漏洞执行这个路径。 那么你的站点可能就落入到其他人手上了。
所以只要保证设置非这个用户组的用户只给与读写的权限,不给与执行x的权限
7 7 6 , 所以正确的写法是:
chmod -R 776 uploads/
后面再上传一次文件,就成功了。
原来便宜的腾讯云轻服务器续费要这么贵的。。。。
李魔佛 发表了文章 • 0 个评论 • 2348 次浏览 • 2022-04-06 00:46
之前买的几台用来做数据库, 3年,费用才200不到,是现在续费一年的费用的零头不到。。。。
果然用户要先圈起来,再慢慢宰。
PS: 并不是买不起贵的服务器,之前部署的集群费用都1w多的,只是觉得企鹅这种圈地的做法,不得人心。
那个轻服务器,并不见得值1千多一年。 同时开2个mongodb,备份数据,已经被中断进程N次。无奈下,直接注销这个服务器。垃圾的一批
查看全部

之前买的几台用来做数据库, 3年,费用才200不到,是现在续费一年的费用的零头不到。。。。
果然用户要先圈起来,再慢慢宰。
PS: 并不是买不起贵的服务器,之前部署的集群费用都1w多的,只是觉得企鹅这种圈地的做法,不得人心。
那个轻服务器,并不见得值1千多一年。 同时开2个mongodb,备份数据,已经被中断进程N次。无奈下,直接注销这个服务器。垃圾的一批
腾讯云不同账户下内网互通是可以的,只是要收费。。
李魔佛 发表了文章 • 0 个评论 • 3401 次浏览 • 2022-04-05 23:45
前提条件
需要互联的私有网络 VPC 已创建。
需要互联的各 VPC 子网网段、IDC 网段没有冲突。
步骤一:账号 A 创建云联网实例
使用账号 A 登录 云联网控制台 ,在云联网管理页面,单击+新建。
在弹出框中填写云联网实例名称、描述,选择计费模式、服务质量、限速方式和关联实例的 VPC ID。
貌似也不便宜的样子。
算了,能用本机的数据库就用本机吧,大不了走公网,用个跳板机的,提高安全性。 查看全部
前提条件
需要互联的私有网络 VPC 已创建。
需要互联的各 VPC 子网网段、IDC 网段没有冲突。
步骤一:账号 A 创建云联网实例
使用账号 A 登录 云联网控制台 ,在云联网管理页面,单击+新建。
在弹出框中填写云联网实例名称、描述,选择计费模式、服务质量、限速方式和关联实例的 VPC ID。

貌似也不便宜的样子。
算了,能用本机的数据库就用本机吧,大不了走公网,用个跳板机的,提高安全性。
notion apk 下载
马化云 发表了文章 • 0 个评论 • 3813 次浏览 • 2022-01-27 11:15
这里的版本应该是一直都是指向最新的。
https://notion.en.uptodown.com/android/download
只是好奇,为啥这么好用的一个国际app,国内环境下居然没有一个稳定 的下载网点? 各种应用市场居然也找不到。 查看全部
这里的版本应该是一直都是指向最新的。
https://notion.en.uptodown.com/android/download

只是好奇,为啥这么好用的一个国际app,国内环境下居然没有一个稳定 的下载网点? 各种应用市场居然也找不到。
腾讯云上的centos 然后没有sudo
李魔佛 发表了文章 • 0 个评论 • 2516 次浏览 • 2022-01-05 11:59
yum -y install sudo
稍等片刻就可以了。
现在腾讯的轻服务器还是很便宜,双核4G的服务器,3年,价格才200左右,平均一年60多,随便拿来挖矿就可以回本了。单买一年的话74块,也就一天的饭钱。
活动还在继续,点击下面的官网链接就可以购买了。不限定是否新用户,老用户也可以的。
https://curl.qcloud.com/eCqCAb4a
查看全部
yum -y install sudo
稍等片刻就可以了。
现在腾讯的轻服务器还是很便宜,双核4G的服务器,3年,价格才200左右,平均一年60多,随便拿来挖矿就可以回本了。单买一年的话74块,也就一天的饭钱。
活动还在继续,点击下面的官网链接就可以购买了。不限定是否新用户,老用户也可以的。
https://curl.qcloud.com/eCqCAb4a


后生可畏 看到某个作者的github commit状态
李魔佛 发表了文章 • 0 个评论 • 2264 次浏览 • 2022-01-02 00:45
没有绿的3天应该是过年状态吧。
没有绿的3天应该是过年状态吧。

REST ful API的规范 delete方法不建议在body放入数据
李魔佛 发表了文章 • 0 个评论 • 3005 次浏览 • 2021-12-27 14:58
因为资源的唯一性,所以就没必要再在body里面放入其他的数据了.
什么? 通过uri不能确定资源的唯一? 那么你这个设计就不是REST规范了.
那PUT这些操作也无法准确更新资源了.
因为资源的唯一性,所以就没必要再在body里面放入其他的数据了.
什么? 通过uri不能确定资源的唯一? 那么你这个设计就不是REST规范了.
那PUT这些操作也无法准确更新资源了.
内网穿透软件 frp和ngrok的比较
李魔佛 发表了文章 • 0 个评论 • 10597 次浏览 • 2021-12-26 18:23
可以理解为一个vpn网络. 同在一个内网. 不过原理不一样.
内网穿透是绑定的某个端口的数据转发与接收.
前提都是需要一台有公网ip的主机,通过这个主机作为跳板, 先访问这个跳板主机, 然后把数据转发到链接到内网.
那么比较frp和ngork的各个方面,从而让用户了解各自的需求:
1. 开源
frp 开源免费,ngrok1.x开源,但2.x开始收费
2. 配置难度
二者都是用go编写的,所以基本可以跨平台是,linux,windows都可以。
都需要一个客户端,一个服务端
配置而言,frp要比ngrok配置容易多了.
虽然都是go写的.不过ngrok的配置比较麻烦,而且go get 经常拉不下来.
推荐frp, 直接下载下来就可以使用了.
可以自定义域名. 即使域名没有备案,也可以直接用ip访问.
ngrok有个随机的域名,不过那个速度有限速,用来偶尔测试一下还可以。 长期用来工作或者建站肯定不行。
ngrok 2.x 官网提供下载的版本需要注册,获取token,才能使用
ngrok config add-authtoken <token>
然后
ngrok http 80
监听本地的80端口。
查看全部
可以理解为一个vpn网络. 同在一个内网. 不过原理不一样.
内网穿透是绑定的某个端口的数据转发与接收.
前提都是需要一台有公网ip的主机,通过这个主机作为跳板, 先访问这个跳板主机, 然后把数据转发到链接到内网.
那么比较frp和ngork的各个方面,从而让用户了解各自的需求:
1. 开源
frp 开源免费,ngrok1.x开源,但2.x开始收费
2. 配置难度
二者都是用go编写的,所以基本可以跨平台是,linux,windows都可以。
都需要一个客户端,一个服务端
配置而言,frp要比ngrok配置容易多了.
虽然都是go写的.不过ngrok的配置比较麻烦,而且go get 经常拉不下来.
推荐frp, 直接下载下来就可以使用了.
可以自定义域名. 即使域名没有备案,也可以直接用ip访问.
ngrok有个随机的域名,不过那个速度有限速,用来偶尔测试一下还可以。 长期用来工作或者建站肯定不行。
ngrok 2.x 官网提供下载的版本需要注册,获取token,才能使用
ngrok config add-authtoken <token>
然后
ngrok http 80监听本地的80端口。
微信公众号token验证失败的原因
李魔佛 发表了文章 • 0 个评论 • 3197 次浏览 • 2021-12-24 23:42
因为提供的文档,用的是python2的代码:
import hashlib
import web
class Handle(object):
def GET(self):
try:
data = web.input()
if len(data) == 0:
return "hello, this is handle view"
signature = data.signature
timestamp = data.timestamp
nonce = data.nonce
echostr = data.echostr
token = "xxxx" #请按照公众平台官网\基本配置中信息填写
list = [token, timestamp, nonce]
list.sort()
sha1 = hashlib.sha1()
map(sha1.update, list)
hashcode = sha1.hexdigest()
print "handle/GET func: hashcode, signature: ", hashcode, signature
if hashcode == signature:
return echostr
else:
return ""
except Exception, Argument:
return Argument
如果按照上面的代码,放到python3上执行, 实际返回的 echostr 的值是错的. 所以服务器拿这个错的值,匹配, 会总是失败.
什么年代了, 一个demo 也不换个新一点的python版本.
提供一个新版的python3通过检验的代码:
# -*- coding: utf-8 -*-
# -*- coding: utf-8 -*-
# filename: handle.py
import hashlib
import web
class Handle(object):
def POST(self):
pass
# get方法,验证token
def GET(self):
try:
data = web.input()
if len(data) == 0:
return "token success!"
signature = data.signature
timestamp = data.timestamp
nonce = data.nonce
echostr = data.echostr
token = "123456abcdefg" # 请按照公众平台官网\基本配置中信息填写,两个token保持一致
list = [token, timestamp, nonce]
list.sort()
sha1 = hashlib.sha1()
sha1.update(list[0].encode("utf-8"))
sha1.update(list[1].encode("utf-8"))
sha1.update(list[2].encode("utf-8"))
hashcode = sha1.hexdigest() # 获取加密串
# 验证
print("handle/GET func: hashcode, signature: ", hashcode, signature)
if hashcode == signature:
return echostr
else:
return ""
except Exception as Argument:
return Argument 查看全部
因为提供的文档,用的是python2的代码:
import hashlib
import web
class Handle(object):
def GET(self):
try:
data = web.input()
if len(data) == 0:
return "hello, this is handle view"
signature = data.signature
timestamp = data.timestamp
nonce = data.nonce
echostr = data.echostr
token = "xxxx" #请按照公众平台官网\基本配置中信息填写
list = [token, timestamp, nonce]
list.sort()
sha1 = hashlib.sha1()
map(sha1.update, list)
hashcode = sha1.hexdigest()
print "handle/GET func: hashcode, signature: ", hashcode, signature
if hashcode == signature:
return echostr
else:
return ""
except Exception, Argument:
return Argument
如果按照上面的代码,放到python3上执行, 实际返回的 echostr 的值是错的. 所以服务器拿这个错的值,匹配, 会总是失败.
什么年代了, 一个demo 也不换个新一点的python版本.
提供一个新版的python3通过检验的代码:
# -*- coding: utf-8 -*-
# -*- coding: utf-8 -*-
# filename: handle.py
import hashlib
import web
class Handle(object):
def POST(self):
pass
# get方法,验证token
def GET(self):
try:
data = web.input()
if len(data) == 0:
return "token success!"
signature = data.signature
timestamp = data.timestamp
nonce = data.nonce
echostr = data.echostr
token = "123456abcdefg" # 请按照公众平台官网\基本配置中信息填写,两个token保持一致
list = [token, timestamp, nonce]
list.sort()
sha1 = hashlib.sha1()
sha1.update(list[0].encode("utf-8"))
sha1.update(list[1].encode("utf-8"))
sha1.update(list[2].encode("utf-8"))
hashcode = sha1.hexdigest() # 获取加密串
# 验证
print("handle/GET func: hashcode, signature: ", hashcode, signature)
if hashcode == signature:
return echostr
else:
return ""
except Exception as Argument:
return Argument